

80 条说说
用cb改主题代码的时候,本来打算直接远程开发的。搞了半天,一直都纳闷为啥线上没反应呢,cdn缓存都清了、代码也审查了好久,到最后都怀疑人生了,才发现没连远程服务器,一直在本地开发……
好吧,创过豆腐后改用远程连接。结果ssh服务器显示拒绝连接,研究了一番才发现libcrypto.so.3.5.1这个库与现用的旧版ssh不兼容(OpenSSL version mismatch),导致sshd服务直接无法启动。用VNC重装了ssh才管用。
dnf clean all dnf update openssh-server -y
真是灾难般的一晚上呢。
在这篇文章中提到的博客杂志计划,如今它终于完成了。
(当然,因为年底服务器的一堆破事,这篇说说实际上是半个月前发出来的……)



可能是今年花费精力比较多的一个实践,润色文章、从零开始研究Adobe InDesign排版,再到开始印刷,历时两个月,花费近十个小时。
小年前后可能会搞一个抽奖活动,在这里选出几位幸运的朋友,寄出几本实体杂志作为新年礼物……大概吧。不过目前打样出来的实体杂志还有一些细节待完善,文章数量也有点少,可能还会继续调整。因此,可下载的电子版以及具体的实现流程文章预计会在小年那会发出来。
今天Cloudflare在全球范围内很少见的寄了,逛了一圈,大部分使用cf的博客和api都炸了,甚至ChatGPT也无法使用
他们貌似修了一天也没修好,发布这条说说时依旧无法使用……
挺奇葩的,纪念一下


累死累活地忙了一整天,推开家门还有一只猫猫在等着你,真的被治愈了
一只好猫猫并不会整天烦你,它只会在每一个深夜,在推开门的那一瞬间,用满是期待的眼神趴在门缝望着你(对它而言,只是因为一天被关在屋子里见不到人过于寂寞而已)
一人,一猫。或许就是在这冰冷的世界里,为数不多的珍贵的陪伴了。


(ps.不建议在猫猫呆的房间里放挂画,否则……后果很严重的……有两幅挂画都差点毁了……)
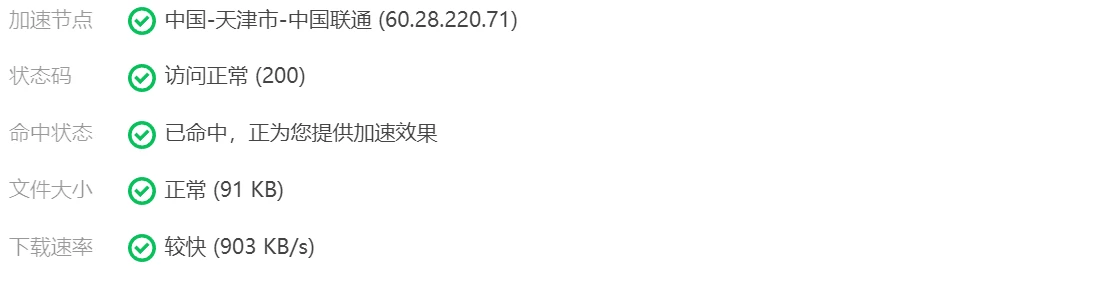
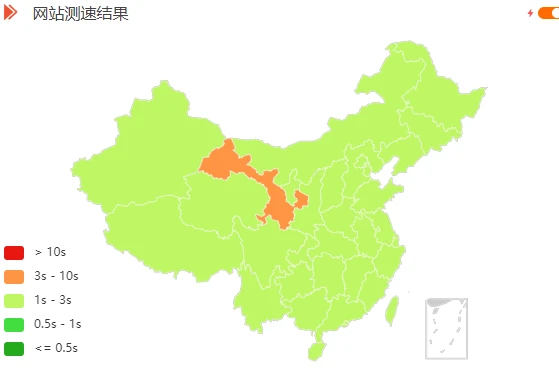
踩了几个坑,在给站点配置cdn的时候要检查以下几点:
1. 加速域名使用 CNAME 接入时,检查 DNS 是否存在“CNAME 展平”
CNAME展平的本质是将原本动态的IP地址静态化、固定化,因此部分DNS服务商(如 Cloudflare)的CNAME展平会导致cdn无效,仅能解析到一两个节点。
建议:换二级域名作为加速域名(主域名),或者换别的DNS服务商,或者改用NS接入
2.确认源站响应头是否禁止缓存
用curl -I验证一下,看看响应头有没有cache-control: must-revalidate, no-cache, no-store的其中一个,有的话cdn节点就无法缓存
而且wordpress自带不缓存的响应头。遇到某些聪明的cdn会有自定义规则来绕过此项,但节点缓存要是真设定成遵循源站的 Cache-Control就炸了
建议:配置cdn缓存规则(不遵循源站的Cache-Control),或者修改nginx的响应头,用wp建站的也可以直接移除wp默认的 “禁止缓存” 头

抱歉,各位,最近服务器有些许“动荡”,以至于长时间无法访问。不过还好,「轻舟已过万重山」——
本站(及其服务)已成功迁移至京东云服务器,并启用EdgeOne cdn(全球可用区)🎉

在B站看到林亦LYi的视频,突发奇想,随手写了个基于python+本地ollama模型(Qwen3)实现的ai聊天情感分析工具
怎么说呢……有点用,但不大(可能是我提示词没写好)

不过我感觉这东西优化好后,对于我这种低情商话题终结者而言挺具有实用价值的。或许以后应该引入hugging face上的专业情感分析模型?
用imsyy大佬的项目构建了一个主页:Mimosaの主页(https://index.loneapex.cn),欢迎来玩呀
今天Mimosa收到了一个莫名其妙的邮政快递,突然想起前阵子收到阿里云的「新产品测试调研问卷」邮件,邮件里确实提过会送个“精美鼠标垫”的,于是随便填了填。
嗯,的确挺“精美”的……
话说回来,我也算是阿里云的忠实用户了吧,从人生的第一台云服务器、域名、oss乃至cdn,全都在他家买过(虽然后来还是被华为云 (新用户)124元/年 2C4G的性价比拐跑了)
不过,阿里云竟然试图用鼠标垫教我网络安全知识(他真的我哭死),但不得不说,还蛮有意思的。

几个GAN算法训练模型的表现:
| 概念 | 理解 | 正常表现 | 异常表现 |
|---|---|---|---|
| 模式坍塌 | 生成器偷懒,只生成一种样本 | 生成多样化样本 | 生成单一或重复样本 |
| 梯度爆炸 | 模型更新太猛,直接崩溃 | 梯度在合理范围内波动 | 梯度突然变得极大(如几百或NaN) |
| 梯度消失 | 模型更新不动,训练停滞 | 梯度稳定更新 | 梯度接近0,模型不更新 |

接近新年尾声,估计学生党们也要陷入开学焦虑了吧(反正别在我面前提“开学”二字)
年前在B站会员购买了点东西,给了几个B币和魔力赏的券,稀里糊涂地全霍霍了,结果阿B给了我一只小猫猫…
虽说得交10元邮费(感觉有点坑),但是摆在柜子上还挺可爱的(?

担心回老家过年无聊,刚用服务器折腾了个frp远程桌面,结果踩了个超级大的坑(如果在windows系统设置里改过用户名的话,千万不要在另一台设备的远程桌面登录凭据中填新的用户名,即使电脑开机显示的是新用户名。打开cmd,输入“echo %username%”就能查询系统配置文件的用户名。)
对了,今天是中国农历新年的除夕,Mimosa提前在这里祝大家新年快乐啦~

~旧岁已展千重锦,新年再进百尺竿,愿君新年胜旧年~
历经四个多月的艰苦鏖战,终于迎来寒假第一天了,不容易呀
然而,被朋友拉着去玩了剧本杀(因为他凑不齐人)而且给我这个第一次玩的小白选了个恐怖本
结果是,在一间很黑的(什么也看不见的那种)密室里被npc吓得跳起来后,被俩比我还胆小的女生拉着我衣服、搂着胳膊,有一瞬间啊,感觉啥也不怕了(⬅男性属性大爆发)。可惜只是一瞬间,到最后我却是第一个被npc抓出去的wwww
果然,胆小的我不适合玩任何形式的恐怖游戏呀

总之,度过了奇妙的一天,各种意义上的。
说起寒假,中考毕业班的我们快卷死了,班级前十(除了我)都报着各种辅导班。
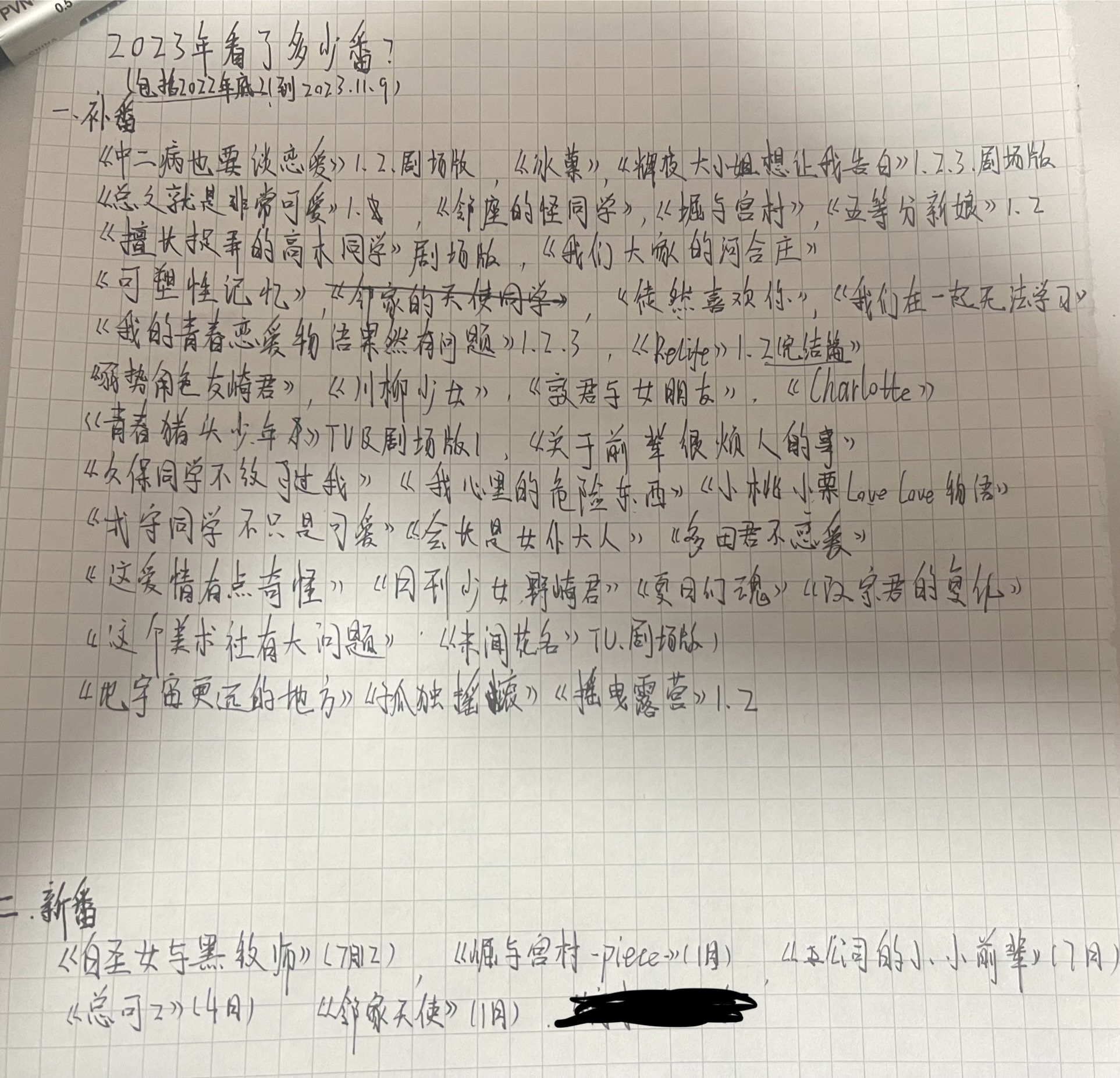
嘛,我倒随他们去了,反正自己有自己的节奏和打算,寒假对我来说就是给累死累活复习的下学期充电的时候。所以终于有空把去年心心念念却没空看的《义妹生活》和《败犬女主》两部番以及重制版《纯白交响曲》给补完了。
最近折腾umami的api,偶然发现了一个很好用的api测试工具:hoppscotch

明天这个网站就建站两周年喽。“无心插柳柳成荫”,我也算那种三分钟热度的人吧,感觉它能跑两年没被我放弃也算一个奇迹了,哈哈。
这应该是参加的最后一届运动会,作为毕业生,接下来就要面对漫长而煎熬的125天备考了。哎,感觉有种刚接触到阳光放松一下,紧接着又被拉进地狱的感觉

震惊的外卖小哥(不是

之前我还挺喜欢看心灵鸡汤的,至少能让我燃起一点斗志。
但现在呢,与其听首歌放松一下,也不愿看一条心灵鸡汤。
总觉得心灵鸡汤与现实社会相比有些…讽刺?
(在这写个备忘录:这周末别忘了把Uptime Kuma的docker镜像搞搞。本来打算升个beta版本,结果被我搞崩了)
自从我研究了一下docker之后,云服务器就被各种容器塞满了
(这也是为啥我选择用服务器建站,而非vercel、Netlify之类的,因为这样可以随便折腾各种东西
不过该说不说,docker资源占用是真的低,将近十几个容器资源占用率和没有容器差不多呢
感觉我睡觉就跟开盲盒似的,有小概率睡醒后特别清醒,但大概率醒来都会很困…
可能已经习惯于每天只睡六个多小时吧,前两天突发奇想睡了八小时,结果一整天大脑像宕机一样不会思考了(悲
所以呀,人类的生物钟真的很神奇呢。
今天偶然从墙缝里翻出了这玩意儿。没记错的话,这是在2020年新冠疫情时期做核酸检测送的贴纸(当时每周做完一次核酸都给一张贴纸的,我也是挺佩服诸城市政府真闲的没事干了)
转眼间四年已经过去,不知不觉我们竟然也成为了历史的见证者,现在居然挺怀念那段时期的。不知多年后跟后辈们谈新冠疫情,还会不会记起四年前的我,开着腾讯会议上网课时,悄悄打开obs虚拟摄像头摸鱼、假装网络卡顿糊弄提问时的老师呢(笑

我一般不会主动去逛漫展的(我在acgn领域的爱好仅限于看gal和冷门番剧,但现在大部分的展子嘛…除了二游就是热门角色),但为了跟一个阔别已之久的老朋友见面叙叙旧,我还是逛了逛我们小县城的展子。
不过万幸的是能见到他,而且还请我喝了杯奶茶。呜哇,好感动呀~(我亲爱的小鱼干同学,如果有机会,定会陪你出一辈子cosplay的!)(不是


我非常反感被封建主义和教条主义所束缚的那一类老师。一位好的老师应该是一个引导者,而非高高在上地批判学生;自以为是地不备课,讲题却讲得一头雾水。
可能是初二忍受了一年某科老师的折磨吧,现在才发现这个学科居然挺有意思的
下午数学差点困死,突然被叫到讲台上做题,愣是拿着粉笔呆呆站了10分钟…
好在清醒过来顺着老师思路居然推出了两种解法。要不我可颜面扫地了呢。
哎,我的青春就是这样,没有gal中的恋爱,也没有动漫中的友情、社团
有的,只是趁着无数个课间8分钟忙完各种事情又继续上课…
而唯一感到自由的时刻,便是每晚蹬着车子回家。
曾经的我说过,“要寻找属于自己的真物”,可现实中,真的存在吗?
做人不容易啊,谁不是每天都反反复复呢。三年后、五年后,我又是怎样想的呢?
(好啦,以上在此emo一下。不过理智告诉我千万不能精神内耗。努力撑到中秋、国庆黄金周吧。一起加油呀!)
阿里云99元/年服务器的网速实在堪忧,忍了两年终于狠心给网站挂了个cdn

(由此踏上了cdn白嫖之路)
就我而言,七月最好的恋爱番是《败犬女主》(主要是老八太好笑了www)
其次是义妹生活(顶级的轻小说改,观感比大部分番好多了)和疑似后宫(虽说制作穷了点,但凛酱真的治愈我开学前一周的生活,还有纱织姐姐的配音)
最后才是邻桌艾琳同学(毕竟顶级画风,厕纸剧情。还有妹妹人设太吸引我了www今年最戳我xp的角色)



前两天把我的入坑相机佳能600d和两个镜头卖了,买了索尼zve10,顺手拍了个银河(没有三脚架,徒手拍的)
有空写篇文章吧,谈谈zve10的使用体验,刚好回顾一下我的三年摄影历程。( 好像又挖了一个坑呢)
之前看到的一段话:
写作必须要以逻辑为主,保证逻辑无误再加以具有自己的风格的话术进行概括和修饰。故而要多看逻辑性强的文章。
有逻辑没修饰,大道至简。
有修饰没逻辑,屎盆镶金边。
不是要写作好,而是要善于思考,有属于自己的观点和正确的思考。没有思考的文章,或者没有任何逻辑和可读性的文章都是败絮其中。
回头看看网站里写的文章有一半是倒装句几乎是。山东人的倒装句可真地狱啊:(
所以为了文章的可读性,每次写完文章都得再审查一遍,把倒装语序变成标准语序……
好像做了场梦,醒后看了会番剧。意识到已经好久没做梦了呢,于是记录下来这场难得的经历吧。
梦的内容好像是我邂逅一个女孩,在樱花下创造了回忆,然后因为某些不可抗力而离别(好像是她重病去世而我在一旁守着)
醒之后发现自己居然流下眼泪了…
(好标准的剧情类galgame展开嘛)
状态:
昨晚推了一小会儿《樱之诗》
(自从接触gal变得越来越纯情了,也越来越容易因某些事而感动,这货没救了)
空调开到27℃
睡前听了会歌,睡了
睡眠时间约3小时,醒后无困意且不知为何睡不着了
啊,暑假终于到了,网站服务器估计又得被我折腾得每天崩好几次www 服务器也有假期要过啊!
开学就成初三生了,刚分班后突然有种感慨:人生只不过是一场一个人的旅行,虽然会在每个时期会经历各种事情、遇到印象深刻的朋友,但终究会结束、会分别,终究还是要一个人顺着生活的道路走下去;然后又在这条路上遇到形形色色的人,又相识、分别……直到这趟属于自己的独一无二的旅途结束。
(和《魔女之旅》伊雷娜 差不多嘛,挺浪漫的)
所以,我说我是一个孤独的人,但谁又不是呢?
中学时代所追求的恋情,何尝不是柏拉图式的恋爱啊
啊,小中考结束了,也算告别地理生物了,回头看看竟有些许不舍(其实舍不得带过我的那三个可爱的老师啦~)
类似于温度差吧,感觉少了地生就像少了什么似的,哈哈
好吧虽说阶段性的闲下来了,但毕竟还要备考2周后的期末,就有种“闲中带忙”的既视感
总之,一起加油,向前走吧
给博客想了一个新名字,就叫:“一个记录自己中二病所想的网站”吧
(看之前的文章感觉好尬…)
我觉得无论何时,人人都有中二病,毕竟人的思想是不断迭代更新的,偶然回头看看曾经的自己就感觉很低级、很幼稚
这也就是所谓的自嘲吧。
ψ(`∇´)ψ

赞美社会中各种苦难,就好像以苦难为荣,我觉得是这个社会落后的表现。繁荣的社会应该努力正视苦难、减轻苦难,而非将其浪漫化,以其为荣。
劳动节快乐!向助力各行各业发展的辛勤工作人员们致敬!

作为一个摄影爱好者,虽说有几个镜头,但从小就一直向往着天空,却只得在坐飞机时飞上云顶。遂自费买了台最便宜的大疆mini3,也算圆梦了。
(题外话:mini3无论摄影能力还是图传都挺垃圾的,但毕竟价格搁那儿嘛)
(题外话2:无人机新规限高120m,难受啊~)
偶然从人民日报看到这样的话:
做人可以大度,但别太大度,一定要有自己的原则和底线。没有底线的大度,不是大度,而是愚蠢。善良有尺,忍让有度,人不可惯,情不可盼,对待朋友,要宽容但别纵容,对待感情,要珍惜但别肆宠。善良是优点,但不能成为你的弱点,大度是修养,但不能成为别人欺负你的理由。
可谓是直击心灵啊,于我而言,总把别人的优先级放第一位而委屈自己,待人也过于客气和纵容,因此吃了不少亏;想起以前的我曾说过“善待自己”,看来今后要对自己好一点了吧。
取悦自己而非别人,人生苦短,为自己而活。
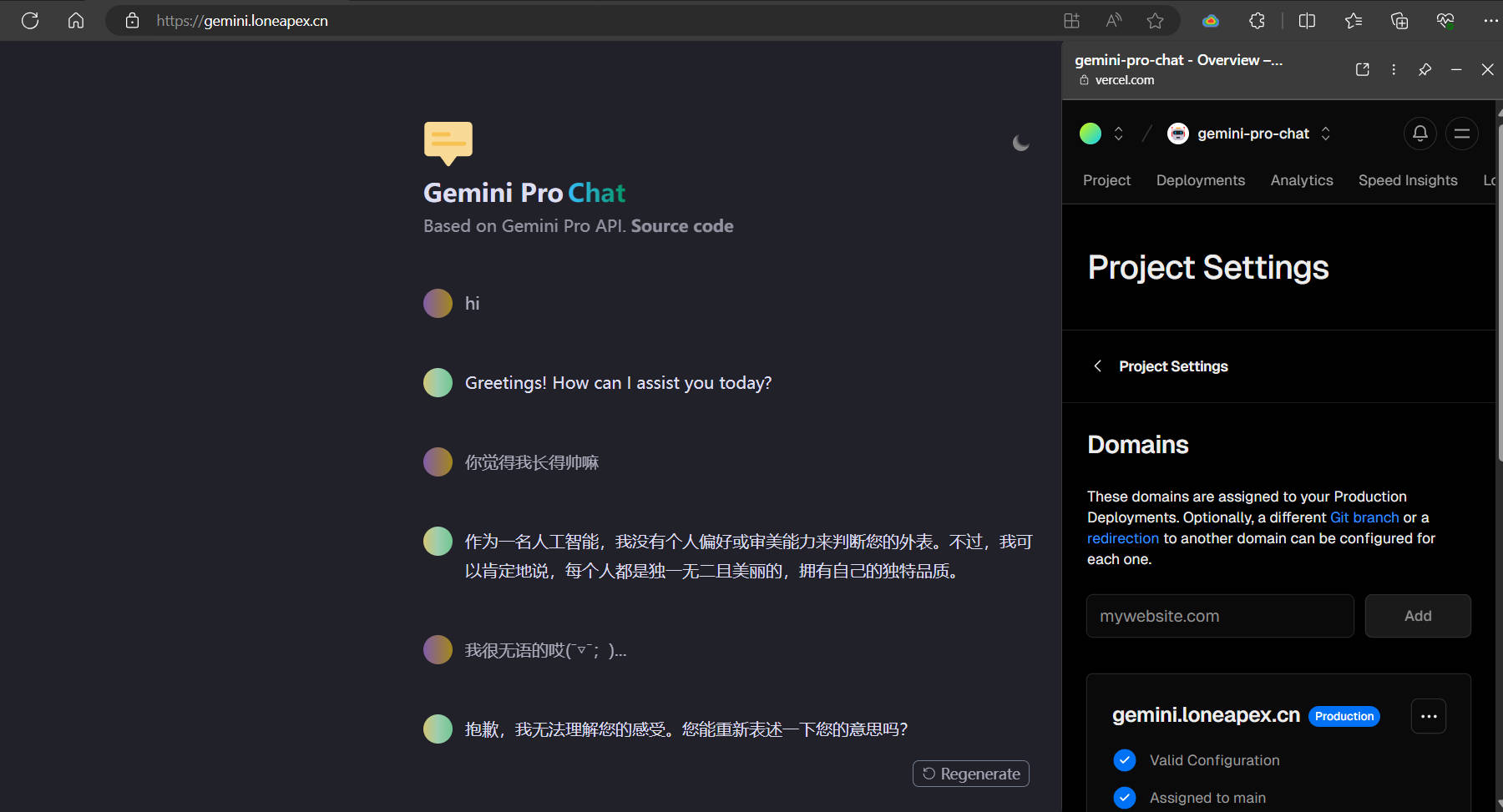
谷歌的那个gemini不是开放api了嘛,顺手在本站部署了一个(自用的!),说是1分钟限制60条来着?也请大家省着点用
(我放’寻宝’菜单里了) https://gemini.loneapex.cn

不过嘛,这个时代的我,感觉离开ai就活不成了…写文章找ai审核、编代码用ai Debug啥的,感觉每天都用(尤其是copilot)
还别说,Google挺会起名的,本来我想把网站改成gemini(双子星),结果被他占了…
人类好像天生只会用大脑记住经历过事物的流程,而无法把具体感受刻录下来。所以,只有我们切身经历的时候,才能真正感受到事物的感觉,而事后只会把这种感觉转化成文字,类似摔倒过后只记住“好疼的”这一关键词,而忘记摔倒时感觉的疼
所以,正因事后无法回忆真实的感觉,只会把曾经经历过的不好的感觉用语言的形式记忆在大脑中,用“轻舟已过万重山”一笑而过,却忘了曾经的自己有多么的窘迫不堪。只有当再次经历的时候,才发现,啊,好苦
(毕竟时间这个东西啊,过去的只是一瞬间的,而我们只能感受当下经历的时刻,而无法感受之前的时刻。正因如此,我们才努力着,努力把现在、未来的时刻变得更好;而之前经历的时刻,则会变成一种信念(动力)激励着我们,纵然无法经历罢了)
所以,居安思危。
这玩意剧情好长…给我搞晕了

《樱花萌放》推两周才不到1/3,作为一部我目前认为不错的剧情作,奈何某漆原雪人的文笔太无趣以至于想睡觉…
记得有句话,德行不够,形式来凑。
如今的形式主义已经普遍的让人们认为是理所应当的事了。至少现在,形式主义只有一种用途:取悦上级。要想让上层开心,给你好处,就得麻烦下层搞点稀奇的名堂出来。毫无疑问,这对我们大多数是无用功。至少已知的,在各个学校里的学生为高层领导搞出的名堂,对我而言是无用的。
更可怕的是,这玩意已经不分阶层,下至小学,上至工作,只要有阶层,且有利益关系,就会有这东西。
(尤其是学校,形式主义的重灾区啊)
未来形式主义应该会减弱吧。不过就目前看,概率还是微乎其微的
形式大于内容,过程重于结果,到头来还是竹篮打水一场空。
(个人观点)
何为世面?有个朋友在朋友圈炫耀让我想起这个话题
“世面”是指一个人所接触、了解和经历的广度和深度。但真正的世面应该是以谦卑、包容的眼光对待比自己阅历更丰富的人,愿意倾听和学习,而不是用来炫耀和自满。
(个人观点)
心里有点堵,每天能挤出的时间少之甚少,但心中还有很多想要to do的事,比如修缮这个网站,还有好多番、gal没补完,但是现在只能站在原地不动无能为力
人类就是满足了一个欲望就想完成一个新的欲望的生物,可能只有把真正想做的事做完才会感到些许的自由吧,(虽说过两年这症应该会加重罢了
( ̄﹃ ̄)
去糖球会怎能不吃糖葫芦呢?


我服务器内存仅2G,Mysql太吃内存而一周down好几次(哭
之前是“饱和式启动Mysql”,宝塔计划任务每小时start一次数据库,但效率太低
不过,搞个自动检测的多好嘛(我真聪明)
# 我的是宝塔面板-计划任务,每1min执行一次 # 搬自jianshu.com/p/e69a0548c066,我对这块一窍不通orz pgrep -x mysqld &> /dev/null if [ $? -ne 0 ];then bash /www/server/panel/script/rememory.sh /etc/init.d/mysqld start fi

说实话,小县城的漫展就是场地小了点…
(不过搞到了一堆无料www)
过年挂个灯笼,顺便换张壁纸(取自《请问你今天要来点兔了吗?》,一部不错且冷门的治愈番(她们真的好可爱))
感觉主页布局是双栏的话,说说就不显多了,单栏一眼看去全是说说,文章没几个X﹏X

整了个下雪特效,颇有过年的气氛(就是影响性能,年后再搬出去)
改了改灯笼的代码,去年那个有点小bug(比如缩放位置容易错位…尺寸也改了一下)
放页脚就行
<!--新春灯笼,2024/2/7-->
<!-- 灯笼1 -->
<div class="deng-box3">
<div class="deng">
<div class="xian"></div>
<div class="deng-a">
<div class="deng-b"><div class="deng-t">乐</div></div>
</div>
<div class="shui shui-a"><div class="shui-c"></div><div class="shui-b"></div></div>
</div>
</div>
<!-- 灯笼2 -->
<div class="deng-box2">
<div class="deng">
<div class="xian"></div>
<div class="deng-a">
<div class="deng-b"><div class="deng-t">快</div></div>
</div>
<div class="shui shui-a"><div class="shui-c"></div><div class="shui-b"></div></div>
</div>
</div>
<!-- 灯笼3 -->
<div class="deng-box">
<div class="deng">
<div class="xian"></div>
<div class="deng-a">
<div class="deng-b"><div class="deng-t">年</div></div>
</div>
<div class="shui shui-a"><div class="shui-c"></div><div class="shui-b"></div></div>
</div>
</div>
<!-- 灯笼4 -->
<div class="deng-box1">
<div class="deng">
<div class="xian"></div>
<div class="deng-a">
<div class="deng-b"><div class="deng-t">新</div></div>
</div>
<div class="shui shui-a"><div class="shui-c"></div><div class="shui-b"></div></div>
</div>
</div>
<style>
.deng-box {
position: fixed;
top: -40px;
left: 40px;
z-index: 9999;
pointer-events: none;
}
.deng-box1 {
position: fixed;
top: -30px;
left: -50px;
z-index: 9999;
pointer-events: none;
}
.deng-box2 {
position: fixed;
top: -30px;
right: 40px;
z-index: 9999;
pointer-events: none;
}
.deng-box3 {
position: fixed;
top: -40px;
right: -50px;
z-index: 9999;
pointer-events: none;
}
.deng-box1 .deng {
position: relative;
width: 108px;
height: 81px;
margin: 50px;
background: #d8000f;
background: rgba(216, 0, 15, 0.55);
border-radius: 50% 50%;
-webkit-transform-origin: 50% -100px;
-webkit-animation: swing 5s infinite ease-in-out;
box-shadow: -5px 5px 30px 4px rgba(252, 144, 61, 1);
}
.deng-box2 .deng {
position: relative;
width: 108px;
height: 81px;
margin: 50px;
background: #d8000f;
background: rgba(216, 0, 15, 0.55);
border-radius: 50% 50%;
-webkit-transform-origin: 50% -100px;
-webkit-animation: swing 5s infinite ease-in-out;
box-shadow: -5px 5px 30px 4px rgba(252, 144, 61, 1);
}
.deng {
position: relative;
width: 108px;
height: 81px;
margin: 50px;
background: #d8000f;
background: rgba(216, 0, 15, 0.55);
border-radius: 50% 50%;
-webkit-transform-origin: 50% -100px;
-webkit-animation: swing 3s infinite ease-in-out;
box-shadow: -5px 5px 50px 4px rgba(250, 108, 0, 1);
}
.deng-a {
width: 90px;
height: 81px;
background: #d8000f;
background: rgba(216, 0, 15, 0.1);
margin: 12px 8px 8px 10px;
border-radius: 50% 50%;
border: 2px solid #dc8f03;
}
.deng-b {
width: 40.5px;
height: 81px;
background: #d8000f;
background: rgba(216, 0, 15, 0.1);
margin: -2px 8px 8px 26px;
border-radius: 50% 50%;
border: 2px solid #dc8f03;
}
.xian {
position: absolute;
top: -20px;
left: 60px;
width: 1.8px;
height: 18px;
background: #dc8f03;
}
.shui-a {
position: relative;
width: 4.5px;
height: 19px;
margin: -5px 0 0 59px;
-webkit-animation: swing 4s infinite ease-in-out;
-webkit-transform-origin: 50% -45px;
background: #ffa500;
border-radius: 0 0 5px 5px;
}
.shui-b {
position: absolute;
top: 14px;
left: -2px;
width: 9px;
height: 9px;
background: #dc8f03;
border-radius: 50%;
}
.shui-c {
position: absolute;
top: 18px;
left: -2px;
width: 9px;
height: 31.5px;
background: #ffa500;
border-radius: 0 0 0 5px;
}
.deng:before {
position: absolute;
top: -7px;
left: 29px;
height: 10.8px;
width: 54px;
content: " ";
display: block;
z-index: 999;
border-radius: 5px 5px 0 0;
border: solid 1px #dc8f03;
background: #ffa500;
background: linear-gradient(to right, #dc8f03, #ffa500, #dc8f03, #ffa500, #dc8f03);
}
.deng:after {
position: absolute;
bottom: -7px;
left: 10px;
height: 10.8px;
width: 54px;
content: " ";
display: block;
margin-left: 20px;
border-radius: 0 0 5px 5px;
border: solid 1px #dc8f03;
background: #ffa500;
background: linear-gradient(to right, #dc8f03, #ffa500, #dc8f03, #ffa500, #dc8f03);
}
.deng-t {
font-size: 2.7rem;/* 文字字号 */
color: #dc8f03;
font-weight: bold;
line-height: 76.5px;
text-align: center;
margin-left: -4px; /* 向左移动10px */
}
.night .deng-t,
.night .deng-box,
.night .deng-box1 {
background: transparent !important;
}
@-moz-keyframes swing {
0% {
-moz-transform: rotate(-10deg)
}
50% {
-moz-transform: rotate(10deg)
}
100% {
-moz-transform: rotate(-10deg)
}
}
@-webkit-keyframes swing {
0% {
-webkit-transform: rotate(-10deg)
}
50% {
-webkit-transform: rotate(10deg)
}
100% {
-webkit-transform: rotate(-10deg)
}
}
</style>
感觉我最近精神状态不太正常……

哦,在这里说明一下,因为要备考下下周的期末考试,这个网站可能会荒废一段时间😥
去看了烟花,才回来,提前完成心愿了属于是



人山人海啊,长焦+长曝光(差不多2.8s),效果还不错


(真好喝)

这玩意儿放这都快一个月了…
最近实在不想写技术类的文章了,反而生活杂谈类的文章写的越来越多(
可能,如果这个网站一直在的话,估计就再也见不到 python的影子了😕(毕竟初中还有中考,再到高中会越来越忙的,唉

哎,只能用不到五分钟的时间来写篇说说分享一下了,要不还以为网站荒了呢
最近的月考退步了,今天被班主任和数学老登训了一顿(呜哇,给我订了很离谱的目标,否则就会有大麻烦
而且期中还有三周了,目标是难以实现的,所以我也要加油喽,卷一卷吧

上周末去我小学同学家庆生来着(虽说两年未见),依旧很热情,哈哈,而且他们一家人都忙里忙外的准备着,真的是很令人羡慕的家庭氛围呢

(头一回见这种蛋糕wwww)
哦,还有呢,《白圣女与黑牧师》前几周完结了呢,真的挺好看的,特别甜哦(属实治愈我那枯燥的生活了

总之,加油吧!






哦对了,(虽说我在八月份没写过文章www)
但是由于学业和某些其他原因(最近事情比较多),到10月初可能不会再优化/更新网站&写新文章了
(倒是会发一堆说说抱怨hhh),属实是抱歉啦
好想去日本看花火大会啊
终于暑假了~
立个flag:写5篇文章
(好像…快3个月没写文章了呢…抱歉…(真不是我懒啦
Python是C写的,C是汇编写的。汇编是机器语言写的。机器语言就是内存中的数据。内存中的数据是通过打孔纸带输入的。打孔纸带是通过打孔机打孔的。打孔机是用机械打孔器制作的。机械打孔器是用人手工做的。人是灵长类动物。灵长类动物是哺乳动物。哺乳动物是脊椎动物。脊椎动物是动物 动物是生物。生物起源是露卡(LUCA)。露卡来自于原始汤。原始汤起源可能是地质反应。地质反应是地球的正常现象。地球是太阳系的行星。太阳系是以太阳为中心的星系 。太阳本质上是氢原子的核聚变产生的等离子体。氢原子由一个质子和一个电子构成。质子由夸克构成。夸克来自于夸克浓汤。夸克浓汤来自于宇宙大爆炸。宇宙大爆炸起源自一个奇点。奇点是怎么来的我就不知道了。