写在前面
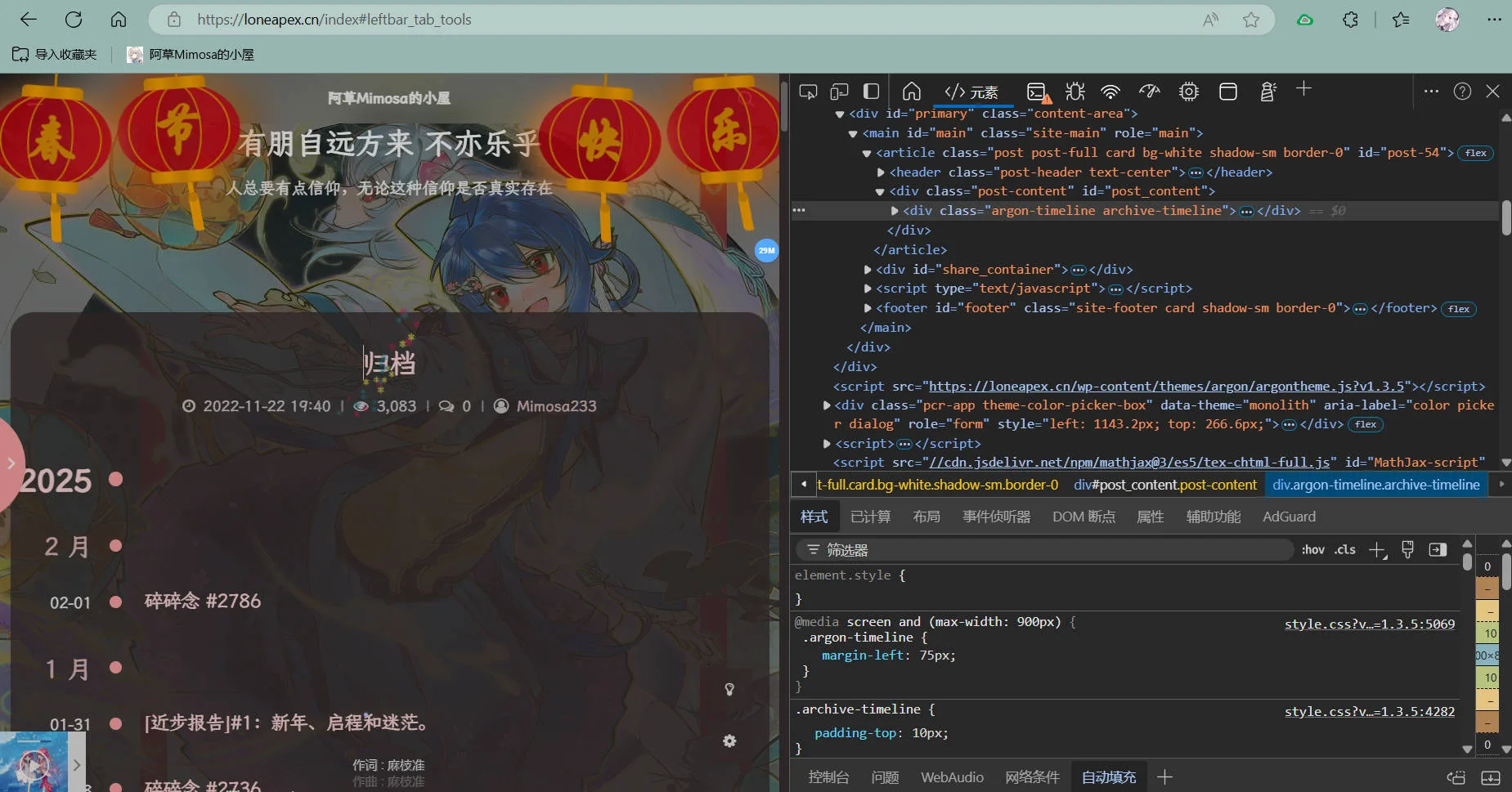
本站的第一篇文章给你的网站挂上灯笼吧 – 阿草Mimosa的小屋,已经实现赛博灯笼的效果了,过年挂灯笼也成为这个网站的传统了。
但是,这玩意的初始代码是我从csdn的某篇不知名文章中找的。毕竟这段灯笼的HTML早已经烂大街了,网上各种文章几乎都是一样的。

尽管如此,它还有很多问题,比如某些元素的位移问题;还有字体问题,它默认使用加粗的行楷字体:
font-family: 华文行楷,Arial,Lucida Grande,Tahoma,serif;但在大多数移动端浏览器中,因为没有“华文行楷”字体文件而被迫使用本地的系统默认字体,这样出来的效果并不美观(毕竟谁家贴的福字用方方正正的黑体呀)
而我们只需要在灯笼上显示“春节快乐”四个字,若直接引用包含全部字符集的“华文行楷”字体文件的话,文件体积太大,浪费服务器资源
于是,我创建了一个仅包含“春节快乐”四个字的字体子集。因此更换其他文字就会失去“华文行楷”的字体效果。若更换其他汉字,可到代码中“灯笼专用字体”注释那儿导入其他完整的字体文件

(我是去这儿定制字体文件的:创建由 TTF 字体的字形组成的 TTF 个字体子集 | Aspose)
除此之外,考虑到灯笼尺寸过大会影响手机端的操作和观感,我还通过mobile-detect.js增加了设备判断,让灯笼仅在电脑端生效。
现成的预制灯笼
多的就不说了,如有需要的话可以把下边的预制灯笼挂到自己的网站上(随便在主题文件的页头或页脚插入就行,只要在<body>内即可)
无设备检测(电脑、手机、平板均生效)

<!-- *注:由于我定制只有“春节快乐”四个字的字符集,导致更换其他文字就会失去“华文行楷”的字体效果。若更换其他汉字,可到“灯笼专用字体”注释那儿导入其他完整的字体文件* -->
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<!-- 灯笼1-乐 -->
<div class="deng-box3">
<div class="deng">
<div class="xian"></div>
<div class="deng-a">
<div class="deng-b"><div class="deng-t">乐</div></div>
</div>
<div class="shui shui-a"><div class="shui-c"></div><div class="shui-b"></div></div>
</div>
</div>
<!-- 灯笼2-快 -->
<div class="deng-box2">
<div class="deng">
<div class="xian"></div>
<div class="deng-a">
<div class="deng-b"><div class="deng-t">快</div></div>
</div>
<div class="shui shui-a"><div class="shui-c"></div><div class="shui-b"></div></div>
</div>
</div>
<!-- 灯笼3-节 -->
<div class="deng-box">
<div class="deng">
<div class="xian"></div>
<div class="deng-a">
<div class="deng-b"><div class="deng-t">节</div></div>
</div>
<div class="shui shui-a"><div class="shui-c"></div><div class="shui-b"></div></div>
</div>
</div>
<!-- 灯笼4-春 -->
<div class="deng-box1">
<div class="deng">
<div class="xian"></div>
<div class="deng-a">
<div class="deng-b"><div class="deng-t">春</div></div>
</div>
<div class="shui shui-a"><div class="shui-c"></div><div class="shui-b"></div></div>
</div>
</div>
<style>
.deng-box {
position: fixed;
top: -40px;
left: 55px;
z-index: 9999;
pointer-events: none;
}
.deng-box1 {
position: fixed;
top: -30px;
left: -50px;
z-index: 9999;
pointer-events: none;
}
.deng-box2 {
position: fixed;
top: -30px;
right: 55px;
z-index: 9999;
pointer-events: none;
}
.deng-box3 {
position: fixed;
top: -40px;
right: -50px;
z-index: 9999;
pointer-events: none;
}
.deng-box1 .deng {
position: relative;
width: 120px;
height: 90px;
margin: 50px;
background: #d8000f;
background: rgba(216, 0, 15, 0.8);
border-radius: 50% 50%;
-webkit-transform-origin: 50% -100px;
-webkit-animation: swing 5s infinite ease-in-out;
box-shadow: -5px 5px 30px 4px rgba(252, 144, 61, 1);
}
.deng-box2 .deng {
position: relative;
width: 120px;
height: 90px;
margin: 50px;
background: #d8000f;
background: rgba(216, 0, 15, 0.8);
border-radius: 50% 50%;
-webkit-transform-origin: 50% -100px;
-webkit-animation: swing 5s infinite ease-in-out;
box-shadow: -5px 5px 30px 4px rgba(252, 144, 61, 1);
}
.deng {
position: relative;
width: 120px;
height: 90px;
margin: 50px;
background: #d8000f;
background: rgba(216, 0, 15, 0.8);
border-radius: 50% 50%;
-webkit-transform-origin: 50% -100px;
-webkit-animation: swing 3s infinite ease-in-out;
box-shadow: -5px 5px 50px 4px rgba(250, 108, 0, 1);
}
.deng-a {
width: 100px;
height: 90px;
background: #d8000f;
background: rgba(216, 0, 15, 0.1);
margin: 12px 8px 8px 10px;
border-radius: 50% 50%;
border: 2px solid #dc8f03;
}
.deng-b {
width: 45px;
height: 90px;
background: #d8000f;
background: rgba(26, 0, 15, 0.1);
margin: -2px 8px 8px 26px;
border-radius: 50% 50%;
border: 2px solid #dc8f03;
}
.xian {
position: absolute;
top: -20px;
left: 60px;
width: 2px;
height: 20px;
background: #dc8f03;
}
.shui-a {
position: relative;
width: 5px;
height: 20px;
margin: -5px 0 0 59px;
-webkit-animation: swing 4s infinite ease-in-out;
-webkit-transform-origin: 50% -45px;
background: #ffa500;
border-radius: 0 0 5px 5px;
}
.shui-b {
position: absolute;
top: 14px;
left: -2px;
width: 10px;
height: 10px;
background: #dc8f03;
border-radius: 50%;
}
.shui-c {
position: absolute;
top: 18px;
left: -2px;
width: 10px;
height: 35px;
background: #ffa500;
border-radius: 0 0 0 5px;
}
.deng:before {
position: absolute;
top: -7px;
left: 29px;
height: 12px;
width: 60px;
content: " ";
display: block;
z-index: 999;
border-radius: 5px 5px 0 0;
border: solid 1px #dc8f03;
background: #ffa500;
background: linear-gradient(to right, #dc8f03, #ffa500, #dc8f03, #ffa500, #dc8f03);
}
.deng:after {
position: absolute;
bottom: -7px;
left: 10px;
height: 12px;
width: 60px;
content: " ";
display: block;
margin-left: 20px;
border-radius: 0 0 5px 5px;
border: solid 1px #dc8f03;
background: #ffa500;
background: linear-gradient(to right, #dc8f03, #ffa500, #dc8f03, #ffa500, #dc8f03);
}
.deng-t {
font-family: lanterns, sans-serif;
font-size: 3.2rem;/* 文字字号 */
color: #dc8f03;
font-weight: bold;
line-height: 85px;
text-align: center;
margin-left: -4.5px;/* 调整文字到左边的距离,请根据实际调整 */
margin-top: 4px;/* 调整文字到顶部的距离,请根据实际调整 */
}
.night .deng-t,
.night .deng-box,
.night .deng-box1 {
background: transparent !important;
}
@-moz-keyframes swing {
0% {
-moz-transform: rotate(-10deg)
}
50% {
-moz-transform: rotate(10deg)
}
100% {
-moz-transform: rotate(-10deg)
}
}
@-webkit-keyframes swing {
0% {
-webkit-transform: rotate(-10deg)
}
50% {
-webkit-transform: rotate(10deg)
}
100% {
-webkit-transform: rotate(-10deg)
}
}
</style>
<!-- 灯笼专用字体(引入仅包含“新年快乐”的字符集) -->
<style>
@font-face {
font-family: 'lanterns';
src: url('https://source.loneapex.cn/lanterns.ttf') format('truetype');
font-weight: normal;
font-style: normal;
}
</style>有设备检测(仅对电脑有效)

<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="https://loneapex.cn/extra-js/beauty/mobile-detect.js"></script>
<script type="text/javascript">
window.onload = function() { //用onload让它全部加载完,要不会报错的≧﹏≦
// 设备检测
var md = new MobileDetect(window.navigator.userAgent);
// PC生效,手机不生效
//若想让手机、平板端都无效,请把下一行替换为这个:if(!md.phone() && !md.tablet()){
if(!md.phone()){
//由于mobile-detect.js仅支持js内容,这里把灯笼所有的HTML全转化为js变量,然后插入到body中
//说实话,这样搞有点舍近求远了......
var lanternsHTML = `
<!-- 灯笼1-乐 -->
<div class="deng-box3">
<div class="deng">
<div class="xian"></div>
<div class="deng-a">
<div class="deng-b"><div class="deng-t">乐</div></div>
</div>
<div class="shui shui-a"><div class="shui-c"></div><div class="shui-b"></div></div>
</div>
</div>
<!-- 灯笼2-快 -->
<div class="deng-box2">
<div class="deng">
<div class="xian"></div>
<div class="deng-a">
<div class="deng-b"><div class="deng-t">快</div></div>
</div>
<div class="shui shui-a"><div class="shui-c"></div><div class="shui-b"></div></div>
</div>
</div>
<!-- 灯笼3-节 -->
<div class="deng-box">
<div class="deng">
<div class="xian"></div>
<div class="deng-a">
<div class="deng-b"><div class="deng-t">节</div></div>
</div>
<div class="shui shui-a"><div class="shui-c"></div><div class="shui-b"></div></div>
</div>
</div>
<!-- 灯笼4-春 -->
<div class="deng-box1">
<div class="deng">
<div class="xian"></div>
<div class="deng-a">
<div class="deng-b"><div class="deng-t">春</div></div>
</div>
<div class="shui shui-a"><div class="shui-c"></div><div class="shui-b"></div></div>
</div>
</div>
<style>
.deng-box {
position: fixed;
top: -40px;
left: 55px;
z-index: 9999;
pointer-events: none;
}
.deng-box1 {
position: fixed;
top: -30px;
left: -50px;
z-index: 9999;
pointer-events: none;
}
.deng-box2 {
position: fixed;
top: -30px;
right: 55px;
z-index: 9999;
pointer-events: none;
}
.deng-box3 {
position: fixed;
top: -40px;
right: -50px;
z-index: 9999;
pointer-events: none;
}
.deng-box1 .deng {
position: relative;
width: 120px;
height: 90px;
margin: 50px;
background: #d8000f;
background: rgba(216, 0, 15, 0.8);
border-radius: 50% 50%;
-webkit-transform-origin: 50% -100px;
-webkit-animation: swing 5s infinite ease-in-out;
box-shadow: -5px 5px 30px 4px rgba(252, 144, 61, 1);
}
.deng-box2 .deng {
position: relative;
width: 120px;
height: 90px;
margin: 50px;
background: #d8000f;
background: rgba(216, 0, 15, 0.8);
border-radius: 50% 50%;
-webkit-transform-origin: 50% -100px;
-webkit-animation: swing 5s infinite ease-in-out;
box-shadow: -5px 5px 30px 4px rgba(252, 144, 61, 1);
}
.deng {
position: relative;
width: 120px;
height: 90px;
margin: 50px;
background: #d8000f;
background: rgba(216, 0, 15, 0.8);
border-radius: 50% 50%;
-webkit-transform-origin: 50% -100px;
-webkit-animation: swing 3s infinite ease-in-out;
box-shadow: -5px 5px 50px 4px rgba(250, 108, 0, 1);
}
.deng-a {
width: 100px;
height: 90px;
background: #d8000f;
background: rgba(216, 0, 15, 0.1);
margin: 12px 8px 8px 10px;
border-radius: 50% 50%;
border: 2px solid #dc8f03;
}
.deng-b {
width: 45px;
height: 90px;
background: #d8000f;
background: rgba(26, 0, 15, 0.1);
margin: -2px 8px 8px 26px;
border-radius: 50% 50%;
border: 2px solid #dc8f03;
}
.xian {
position: absolute;
top: -20px;
left: 60px;
width: 2px;
height: 20px;
background: #dc8f03;
}
.shui-a {
position: relative;
width: 5px;
height: 20px;
margin: -5px 0 0 59px;
-webkit-animation: swing 4s infinite ease-in-out;
-webkit-transform-origin: 50% -45px;
background: #ffa500;
border-radius: 0 0 5px 5px;
}
.shui-b {
position: absolute;
top: 14px;
left: -2px;
width: 10px;
height: 10px;
background: #dc8f03;
border-radius: 50%;
}
.shui-c {
position: absolute;
top: 18px;
left: -2px;
width: 10px;
height: 35px;
background: #ffa500;
border-radius: 0 0 0 5px;
}
.deng:before {
position: absolute;
top: -7px;
left: 29px;
height: 12px;
width: 60px;
content: " ";
display: block;
z-index: 999;
border-radius: 5px 5px 0 0;
border: solid 1px #dc8f03;
background: #ffa500;
background: linear-gradient(to right, #dc8f03, #ffa500, #dc8f03, #ffa500, #dc8f03);
}
.deng:after {
position: absolute;
bottom: -7px;
left: 10px;
height: 12px;
width: 60px;
content: " ";
display: block;
margin-left: 20px;
border-radius: 0 0 5px 5px;
border: solid 1px #dc8f03;
background: #ffa500;
background: linear-gradient(to right, #dc8f03, #ffa500, #dc8f03, #ffa500, #dc8f03);
}
.deng-t {
font-family: lanterns, sans-serif;
font-size: 3.2rem;/* 文字字号 */
color: #dc8f03;
font-weight: bold;
line-height: 85px;
text-align: center;
margin-left: -4.5px;/* 调整文字到左边的距离,请根据实际调整 */
margin-top: 4px;/* 调整文字到顶部的距离,请根据实际调整 */
}
.night .deng-t,
.night .deng-box,
.night .deng-box1 {
background: transparent !important;
}
@-moz-keyframes swing {
0% {
-moz-transform: rotate(-10deg)
}
50% {
-moz-transform: rotate(10deg)
}
100% {
-moz-transform: rotate(-10deg)
}
}
@-webkit-keyframes swing {
0% {
-webkit-transform: rotate(-10deg)
}
50% {
-webkit-transform: rotate(10deg)
}
100% {
-webkit-transform: rotate(-10deg)
}
}
</style>
<!-- 灯笼专用字体 -->
<style>
@font-face {
font-family: 'lanterns';
src: url('https://source.loneapex.cn/lanterns.ttf') format('truetype');
font-weight: normal;
font-style: normal;
}
</style>
`
// 将上面灯笼的HTML添加到body
document.body.insertAdjacentHTML('beforeend', lanternsHTML);
}
}
</script>









有要过年的味道了!可惜日本已经不过春节了,春节照常上班
是呀
(不过国内的年味越来越惨淡了,明明还有三天过大年,感觉却和平日里没什么区别。╮(╯▽╰)╭