*警告*
在改动主题代码前一定要记得备份,否则可能会引发很严重的后果
在改动主题代码前一定要记得备份,否则可能会引发很严重的后果
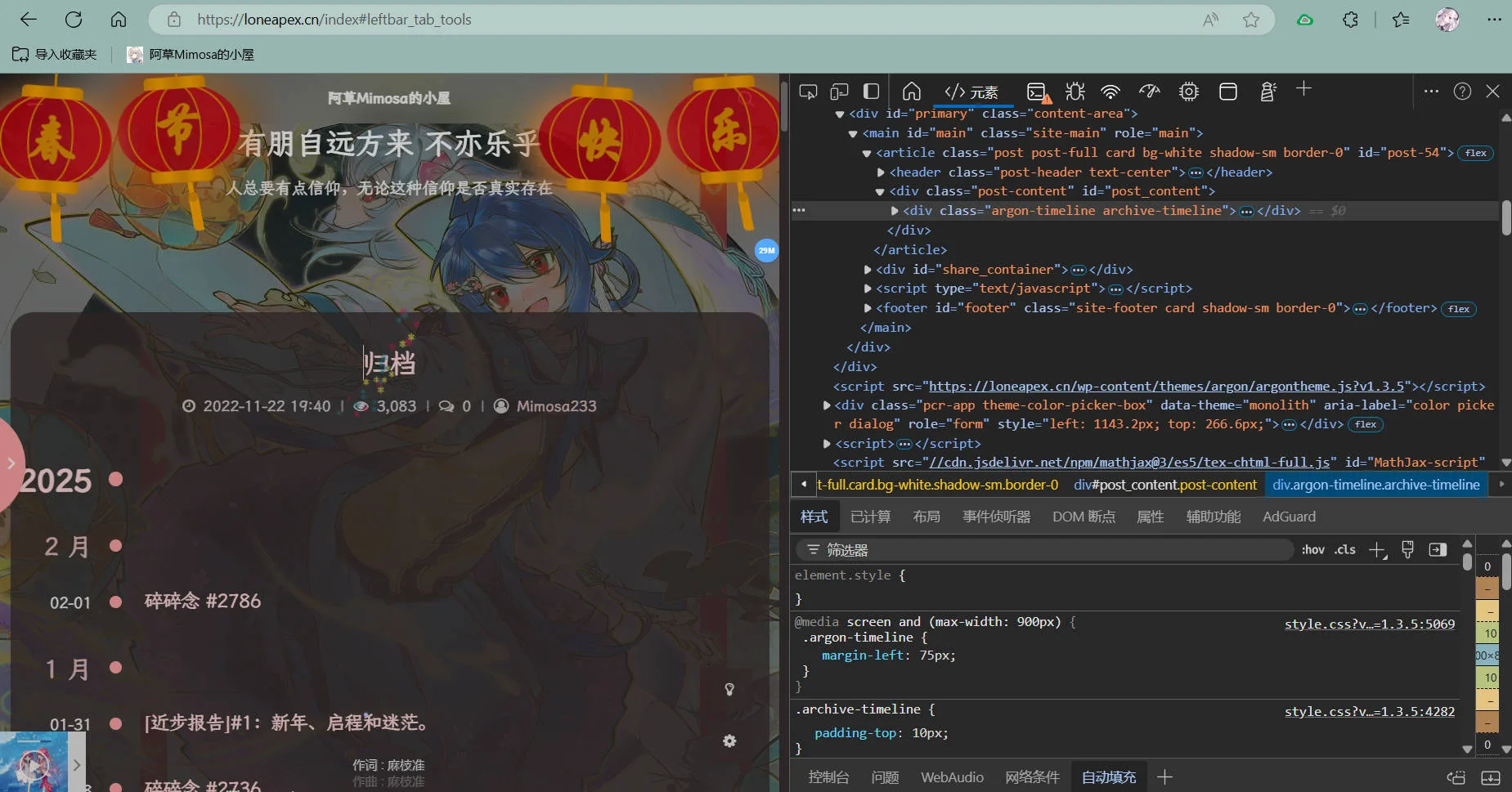
本站使用solstice23大佬开发的argon主题。可惜的是在⌈文章归档⌋页面仅能显示文章类型,不能显示⌈说说⌋这种短文类型。对于我这种以发布说说为主的生活类博主(?)来说,原有的归档方式有些不太合理,因此稍微改了一下主题代码


step1
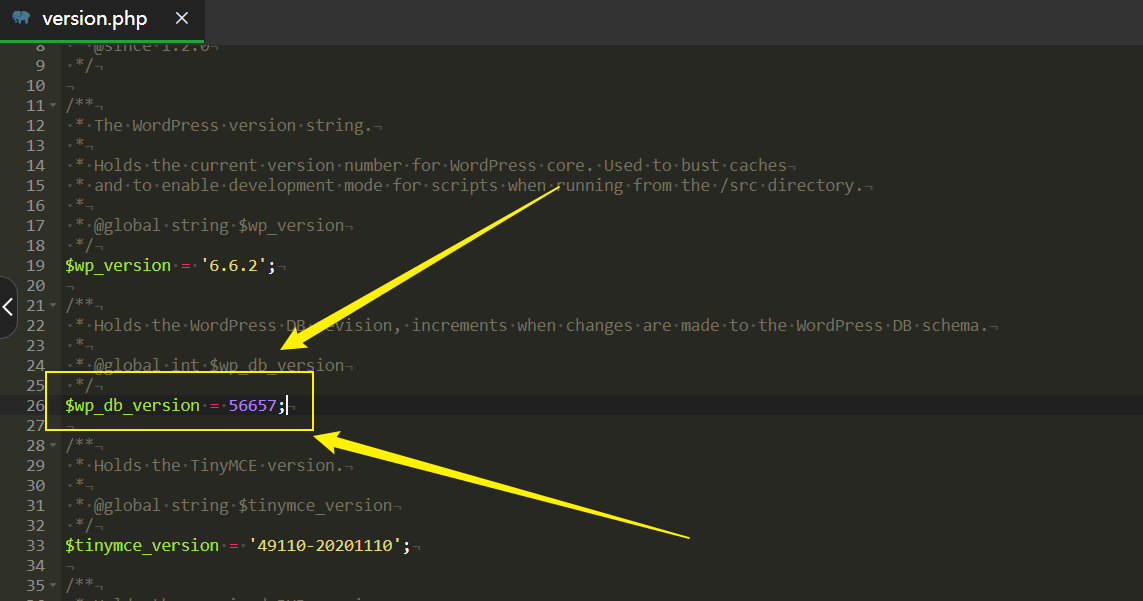
argon版本:1.3.5
首先要知道,argon主题的文章类型主要分为⌈文章⌋和⌈说说⌋,在mysql数据库中的“post_type”分别对应“post”和“shuoshuo”。所以只需要改一下归档页面的文章类型查询就行。


归档页面的模板在网站根目录/wp-content/themes/argon/template-parts /content-timeline.php,打开这个文件。
然后找到这个语句(大约在第78行,检测密码保护的后面):
$posts = get_posts('numberposts=-1&orderby=post_date&order=DESC');只需要将此句替换为
// 同时查询 post 和 shuoshuo 两种类型
$posts = get_posts(array(
'numberposts' => -1,
'orderby' => 'post_date',
'order' => 'DESC',
'post_type' => array('post', 'shuoshuo')
));就实现同时查询文章和shuoshuo了
step2
然后找到下面的HTML语句(注意是html,不是PHP)
<div class='argon-timeline-node'>
在这个div标签中找到这个a标签
<a href="<?php the_permalink(); ?>"><?php the_title(); ?></a>将这一行替换为以下内容
<a href="<?php the_permalink(); ?>">
<?php
// 获取标题
$title = get_the_title();
// 如果文章类型为 shuoshuo,则拼接说说标题
if ( get_post_type($post) === 'shuoshuo' ) {
$title = '碎碎念 #' . get_the_ID() . ' ~ ' . '⌈ ' . get_the_title() . ' ⌋';
}
echo esc_html($title);
?>
</a>这部分主要针对 shuoshuo 类型文章的标题,通过在前端判断是否为说说类型,并自动生成一个默认标题(格式为碎碎念#文章id~⌈原先的标题⌋),这样既能防止标题为空的情况,也能区分说说与长文章,提高归档页面的可读性
完整代码
这里把修改后的content-timeline.php完整内容放到这里,有需要的可以参考一下(部分内容省略,都标在注释里了)
<!--前三行为<input class="btn btn-primary" type="submit" name="Submit" value="确认">-->
<!--此处省略上面的代码-->
<?php
}else{
$show_month = get_option('argon_archives_timeline_show_month', 'true');
$POST = $GLOBALS['post'];
echo "<div class='argon-timeline archive-timeline'>";
$last_year = 0;
$last_month = 0;
// *NEW*:同时查询 post 和 shuoshuo 两种类型的文章
$posts = get_posts(array(
'numberposts' => -1,
'orderby' => 'post_date',
'order' => 'DESC',
'post_type' => array('post', 'shuoshuo')
));
foreach ($posts as $post){
setup_postdata($post);
$year = mysql2date('Y', $post -> post_date);
$month = mysql2date('M', $post -> post_date);
if ($year != $last_year){
echo "<div class='argon-timeline-node'>
<h2 class='argon-timeline-time archive-timeline-year'><a href='" . get_year_link($year) . "'>" . $year . "</a></h2>
<div class='argon-timeline-card card bg-gradient-secondary archive-timeline-title'></div>
</div>";
$last_year = $year;
$last_month = 0;
}
if ($month != $last_month && $show_month == 'true'){
echo "<div class='argon-timeline-node'>
<h3 class='argon-timeline-time archive-timeline-month" . ($last_month == 0 ? " first-month-of-year" : "") . "'><a href='" . get_month_link($year, $month) . "'>" . $month . "</a></h3>
<div class='argon-timeline-card card bg-gradient-secondary archive-timeline-title'></div>
</div>";
$last_month = $month;
} ?>
<div class='argon-timeline-node'>
<div class='argon-timeline-time'><?php echo mysql2date('m-d', $post -> post_date); ?></div>
<div class='argon-timeline-card card bg-gradient-secondary archive-timeline-title'>
<a href="<?php the_permalink(); ?>">
<?php
// *NEW*
// 获取标题
$title = get_the_title();
// 如果标题为空且文章类型为 shuoshuo,则生成默认标题
if ( get_post_type($post) === 'shuoshuo' ) {
$title = '碎碎念 #' . get_the_ID() . ' ~ ' . '⌈ ' . get_the_title() . ' ⌋';
}
echo esc_html($title);
?>
</a>
</div>
</div>
<?php
}
echo '</div>';
$GLOBALS['post'] = $POST;
}
?>
</div>
<!--此处省略结尾处的代码...-->
<!--下一行为 ?php if (has_tag()) { ?-->最后的最后,保存,理论上就ok了

给说说类型的链接改个色
(2024.2.23 新增)
为了防止说说和文章不好区分,可以给说说类型的链接改个色,这样就一目了然了
把这段改一下就行
<a href="<?php the_permalink(); ?>">改成
<a href="<?php the_permalink(); ?>" style="color: <?php echo (get_post_type($post) === 'shuoshuo' ? '#B0C4DE !important' : ''); ?>">












可以加个判断吗
如 碎碎念 #2831 ~ 「」
变成
碎碎念 #2831
阔以呀,在判断文章类型里面再套个if分支,判断标题($title变量)是否为空即可
收到回复了,但似乎有封回复没收到邮件。
![一月有效期]()
还有一个,邮件模板似乎有点问题?
查看图片
啊,可能是我之前改主题文件时 评论通知邮件的模板被我搞出了点问题吧
现在被我替换成默认的邮件内容了,不知能否解决呢
(果然,主题美化的尽头是默认昨晚太困打错了,归档页面的模板应该在 网站根目录/wp-content/themes/argon/template-parts /content-timeline.php

已在原文改正