
之前我还挺喜欢看心灵鸡汤的,至少能让我燃起一点斗志。
但现在呢,与其听首歌放松一下,也不愿看一条心灵鸡汤。
总觉得心灵鸡汤与现实社会相比有些…讽刺?
(在这写个备忘录:这周末别忘了把Uptime Kuma的docker镜像搞搞。本来打算升个beta版本,结果被我搞崩了)
发明docker的人真是个天才!
自从我研究了一下docker之后,云服务器就被各种容器塞满了
(这也是为啥我选择用服务器建站,而非vercel、Netlify之类的,因为这样可以随便折腾各种东西
不过该说不说,docker资源占用是真的低,将近十几个容器资源占用率和没有容器差不多呢
感觉我睡觉就跟开盲盒似的,有小概率睡醒后特别清醒,但大概率醒来都会很困…
可能已经习惯于每天只睡六个多小时吧,前两天突发奇想睡了八小时,结果一整天大脑像宕机一样不会思考了(悲
所以呀,人类的生物钟真的很神奇呢。
小惊喜
今天偶然从墙缝里翻出了这玩意儿。没记错的话,这是在2020年新冠疫情时期做核酸检测送的贴纸(当时每周做完一次核酸都给一张贴纸的,我也是挺佩服诸城市政府真闲的没事干了)
转眼间四年已经过去,不知不觉我们竟然也成为了历史的见证者,现在居然挺怀念那段时期的。不知多年后跟后辈们谈新冠疫情,还会不会记起四年前的我,开着腾讯会议上网课时,悄悄打开obs虚拟摄像头摸鱼、假装网络卡顿糊弄提问时的老师呢(笑

我一般不会主动去逛漫展的(我在acgn领域的爱好仅限于看gal和冷门番剧,但现在大部分的展子嘛…除了二游就是热门角色),但为了跟一个阔别已之久的老朋友见面叙叙旧,我还是逛了逛我们小县城的展子。
不过万幸的是能见到他,而且还请我喝了杯奶茶。呜哇,好感动呀~(我亲爱的小鱼干同学,如果有机会,定会陪你出一辈子cosplay的!)(不是



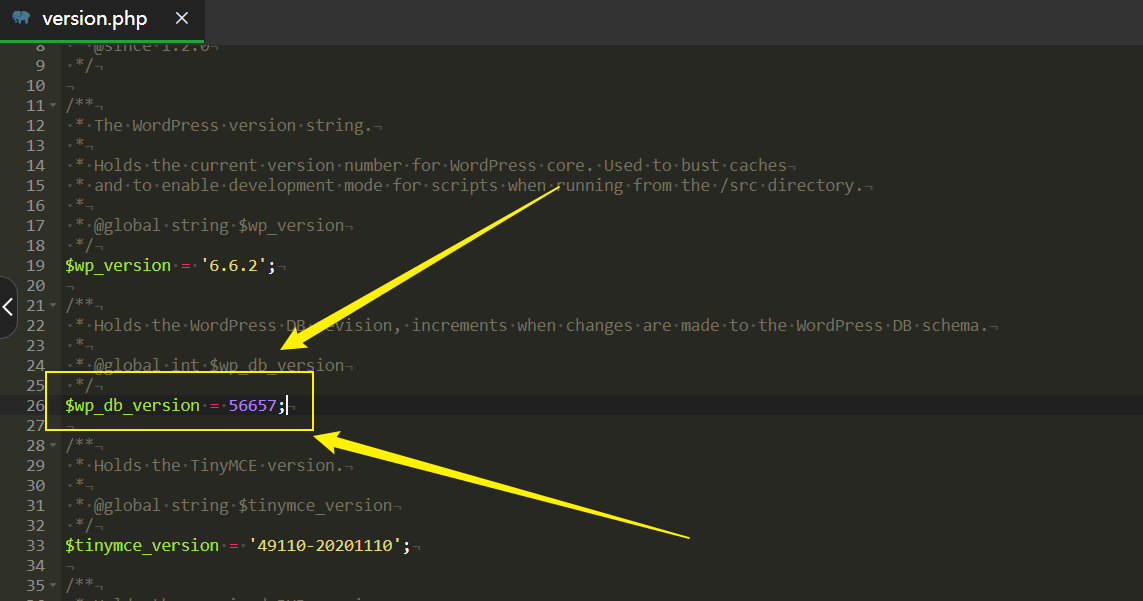
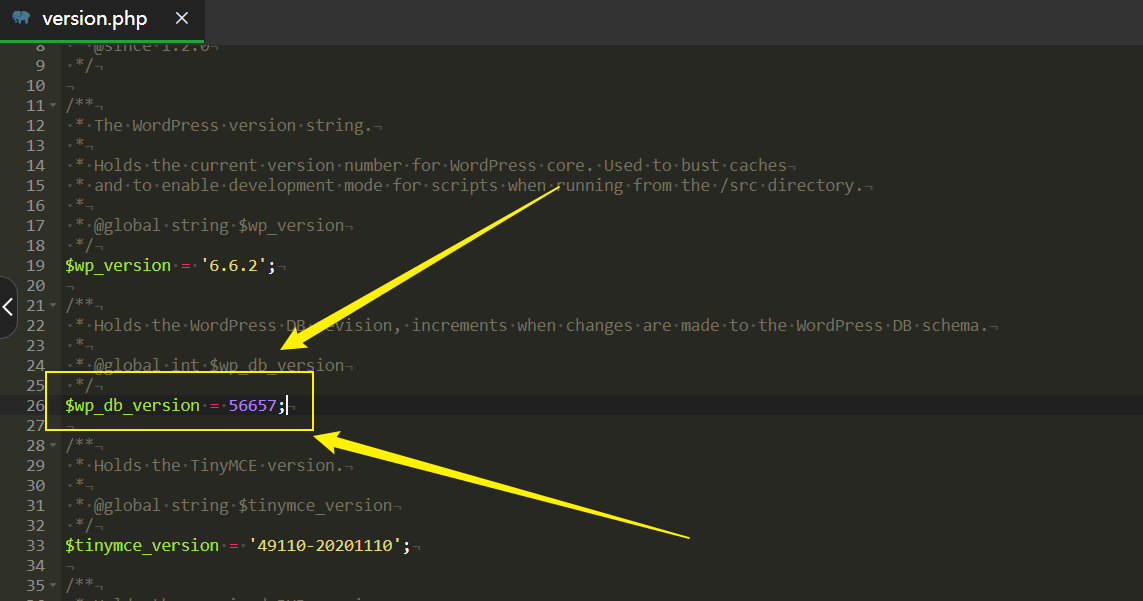
网站数据库差点在这次失误中没了...