前言
(好久没写文章了啊,这次又水了一篇…寒假再说吧,有空也请看看说说)
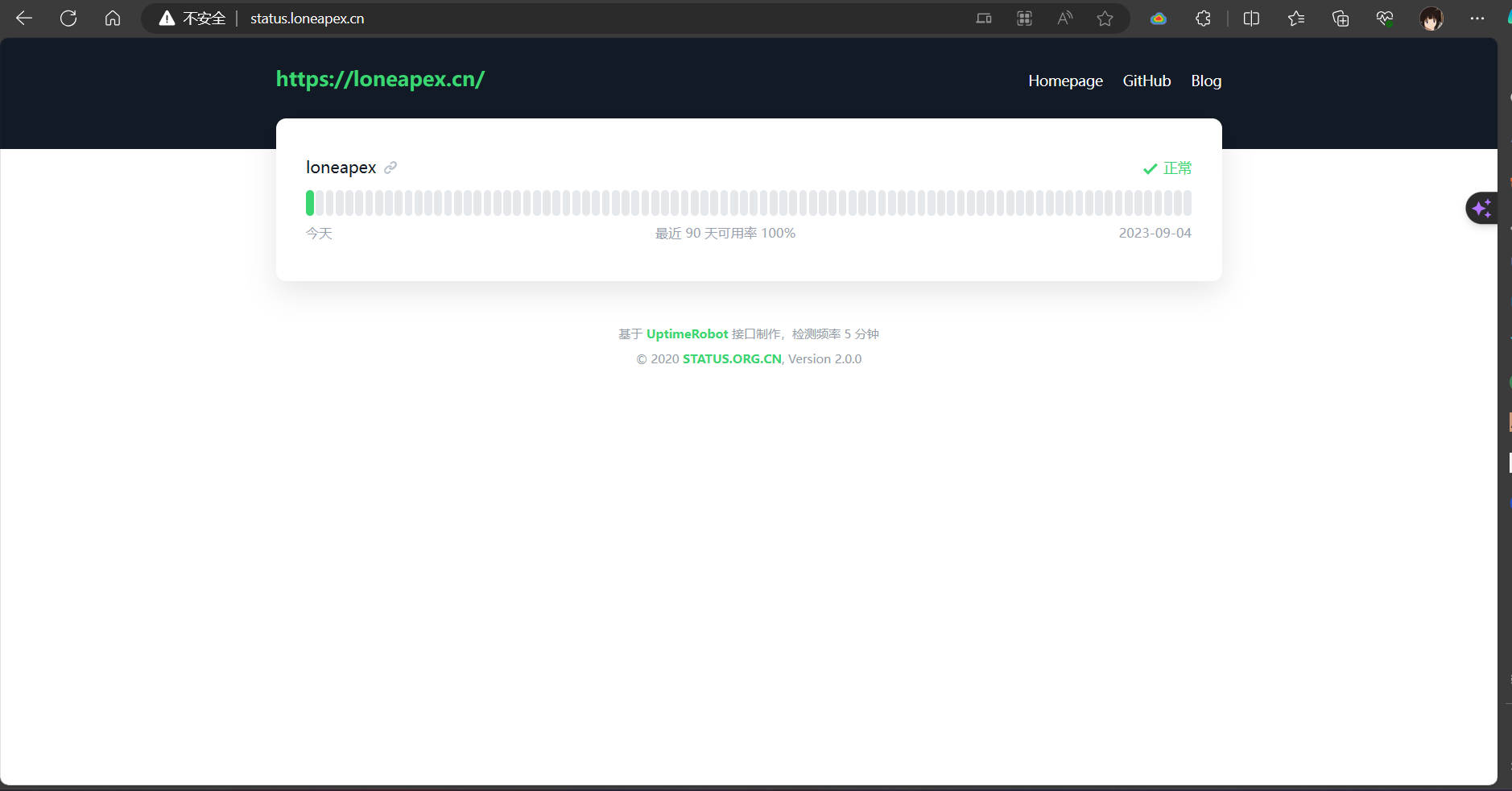
我看别人的博客都有这个页面

我好几个月前就想试一下,但看到要搞二级域名啥的怪麻烦的就作罢。今天试了一下,不到半小时就完成了^_^
一-创建uptimerobot
新建一个账号后,打开https://uptimerobot.com/dashboard
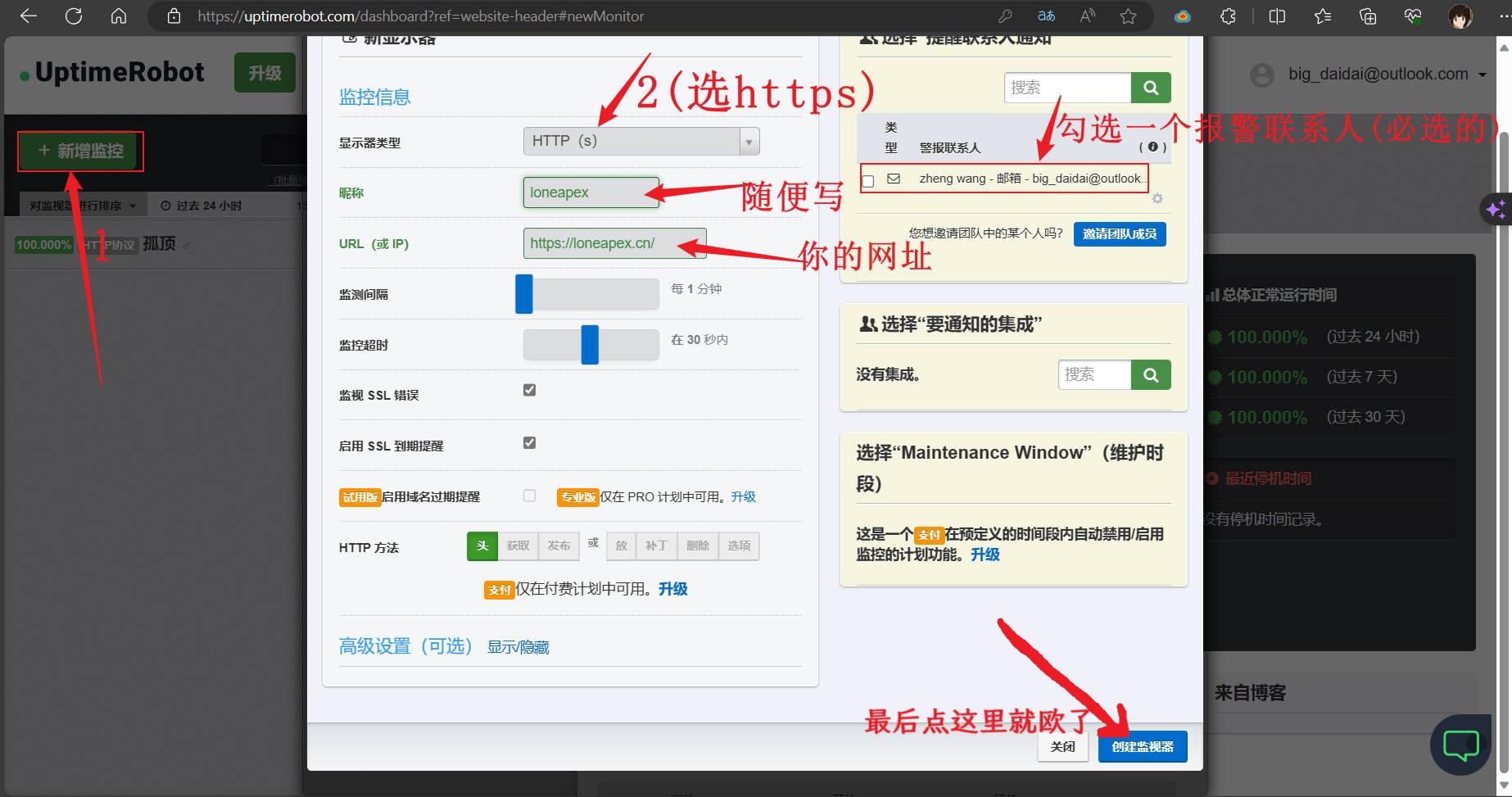
跟着图片操作(应该都是英文的,翻译了一下),先新建监控,把信息填一下,最后保存

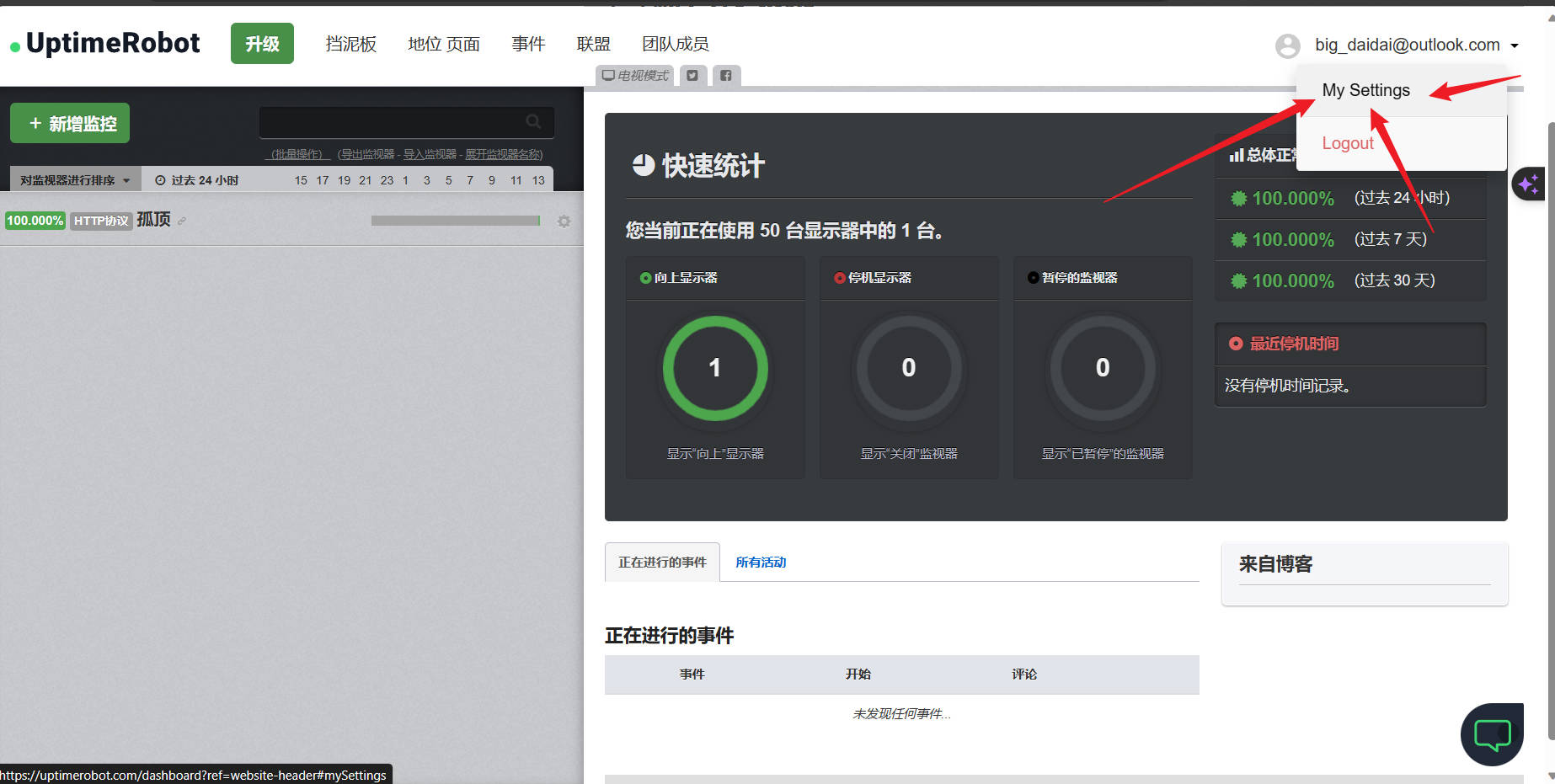
然后把鼠标悬浮在右上角,点my setting(如下图)

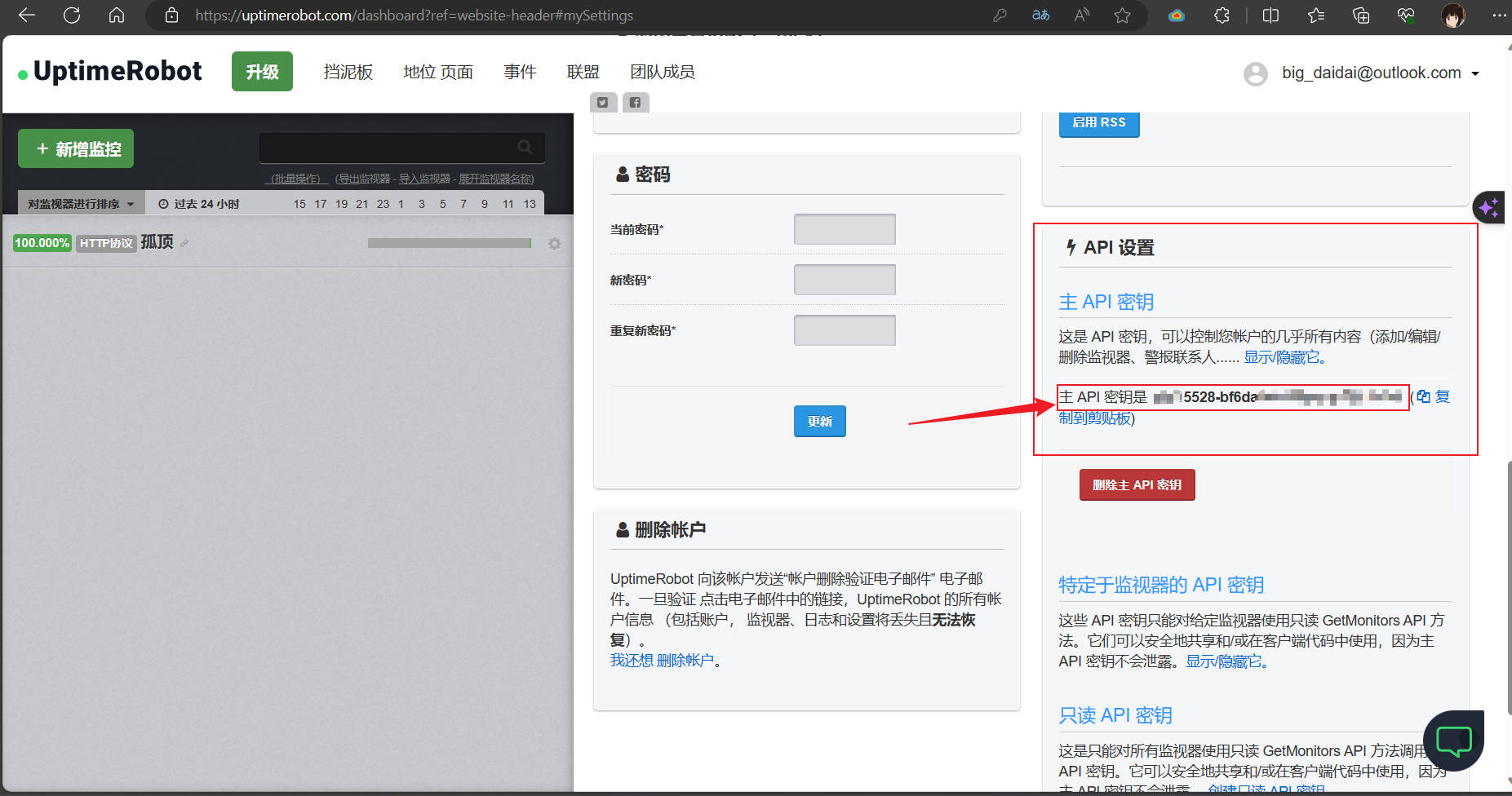
滑倒最底下,找api key,新建一个

二-域名
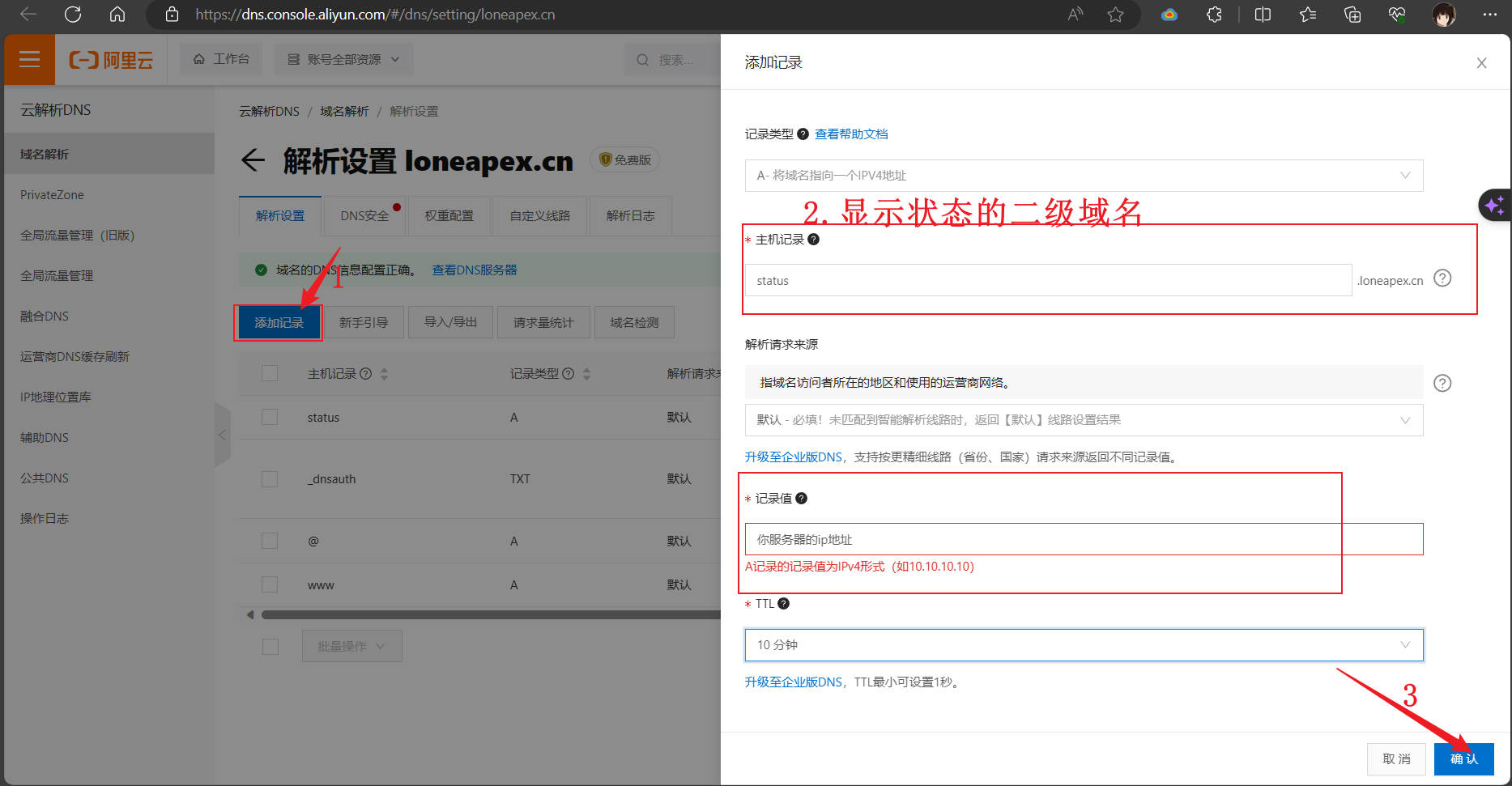
然后,创建一个二级域名用来存放显示状态的页面
既然你能整出个网站了,那这一步我就不多说了

三
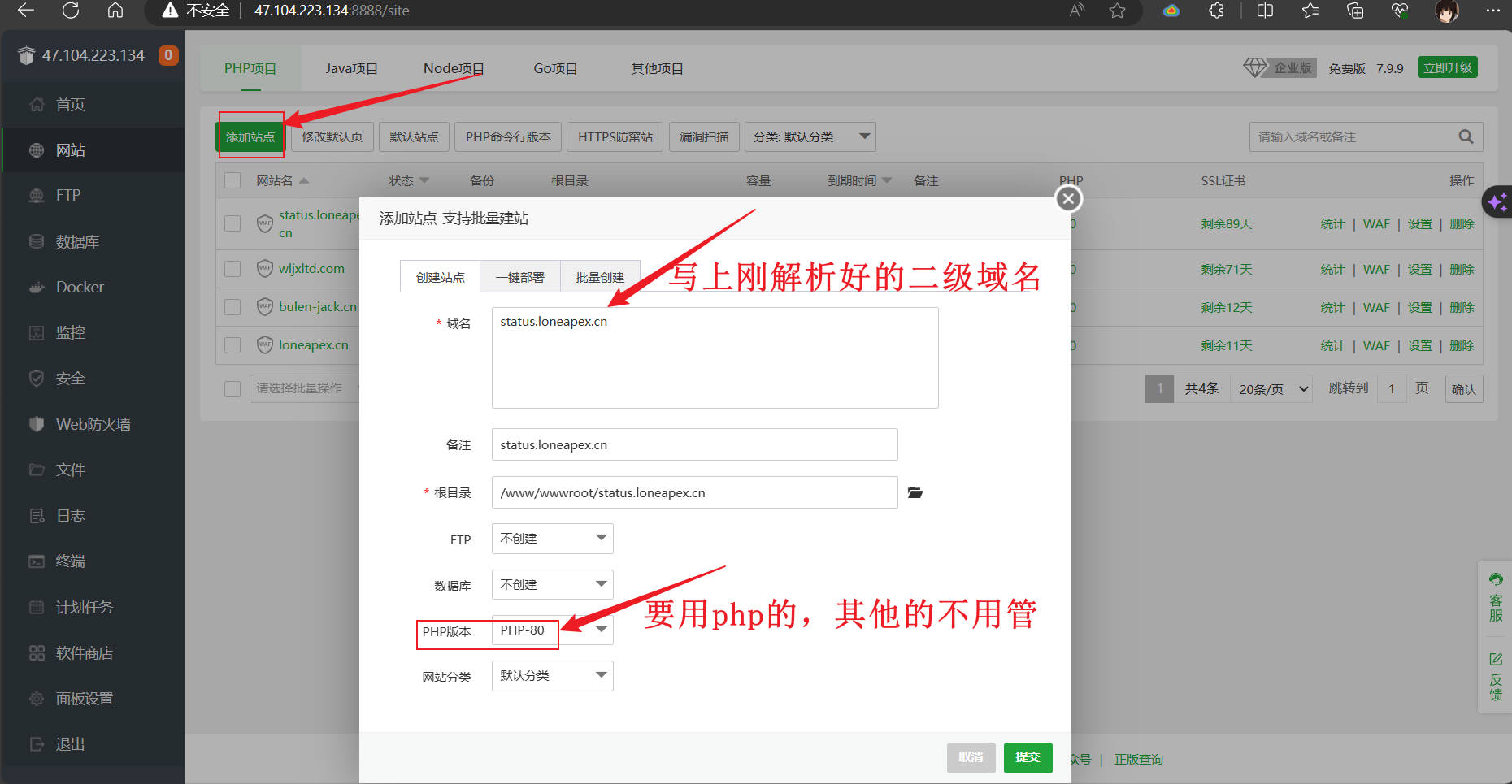
打开宝塔,新建一个网站(注:非宝塔的请跳过,本来原理就是把后边的GitHub项目放到二级域名的根目录下即可)
(跟着图片操作就行)


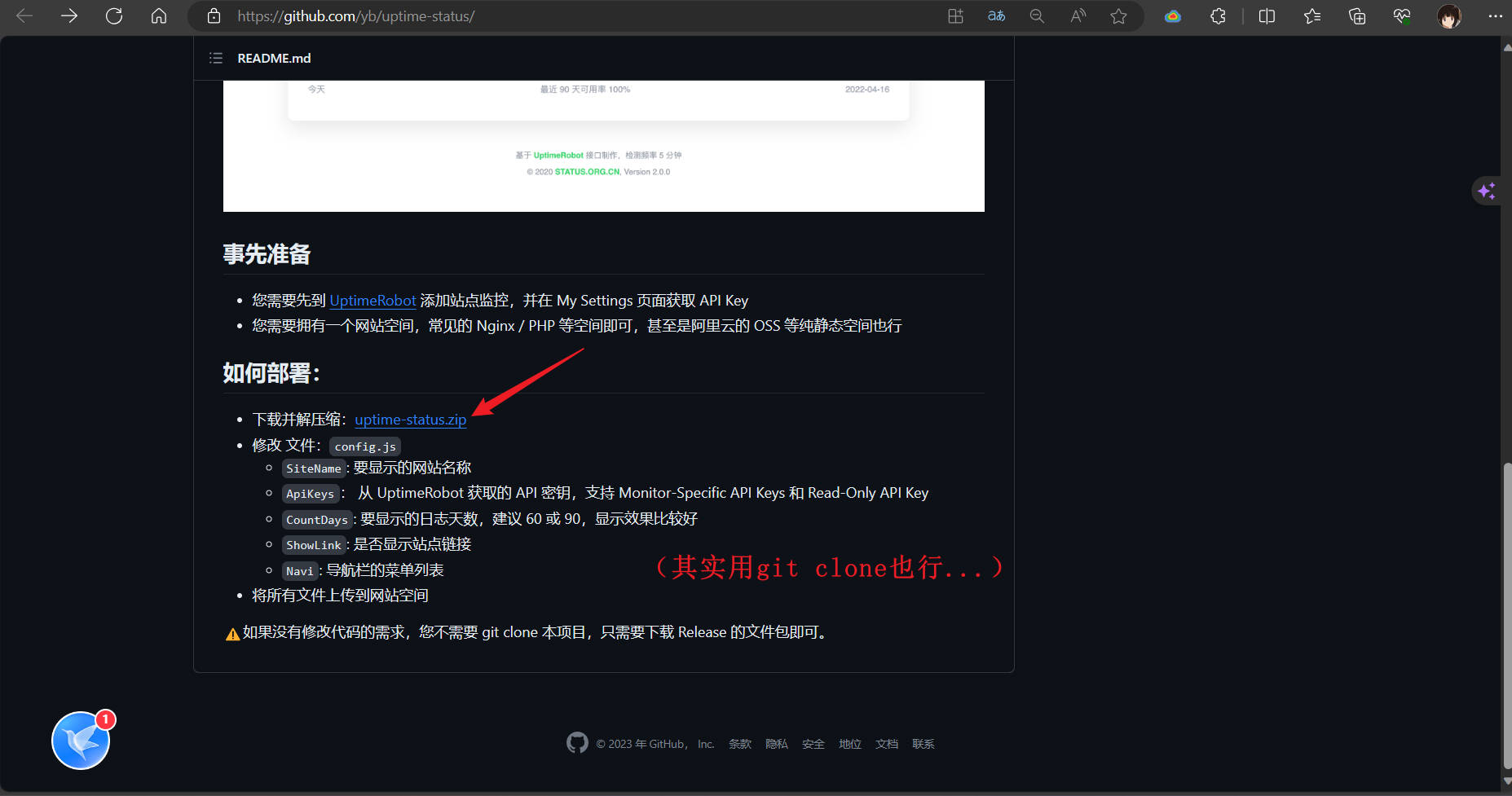
然后进入项目的github: https://github.com/yb/uptime-status/
把它下载下来

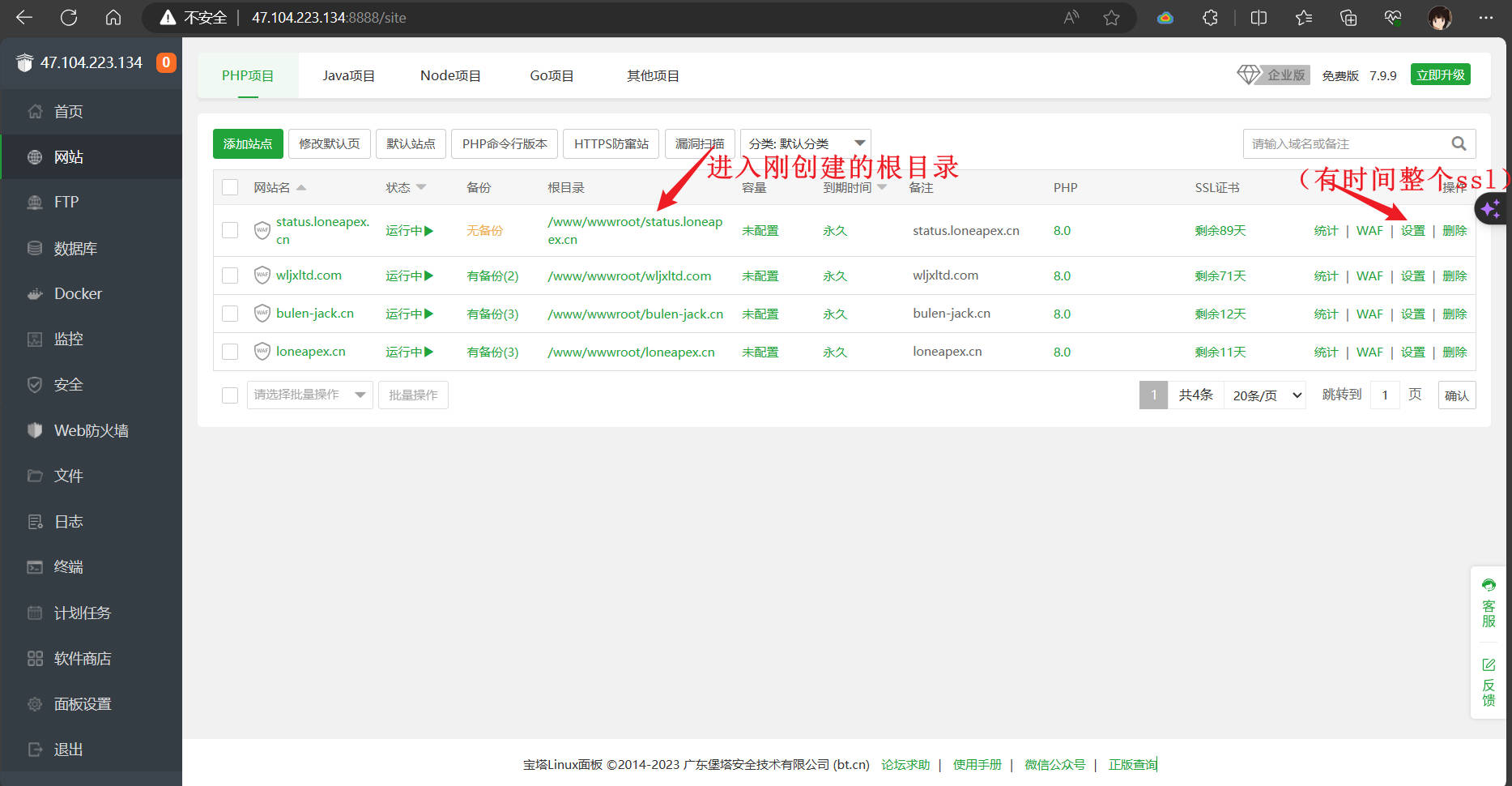
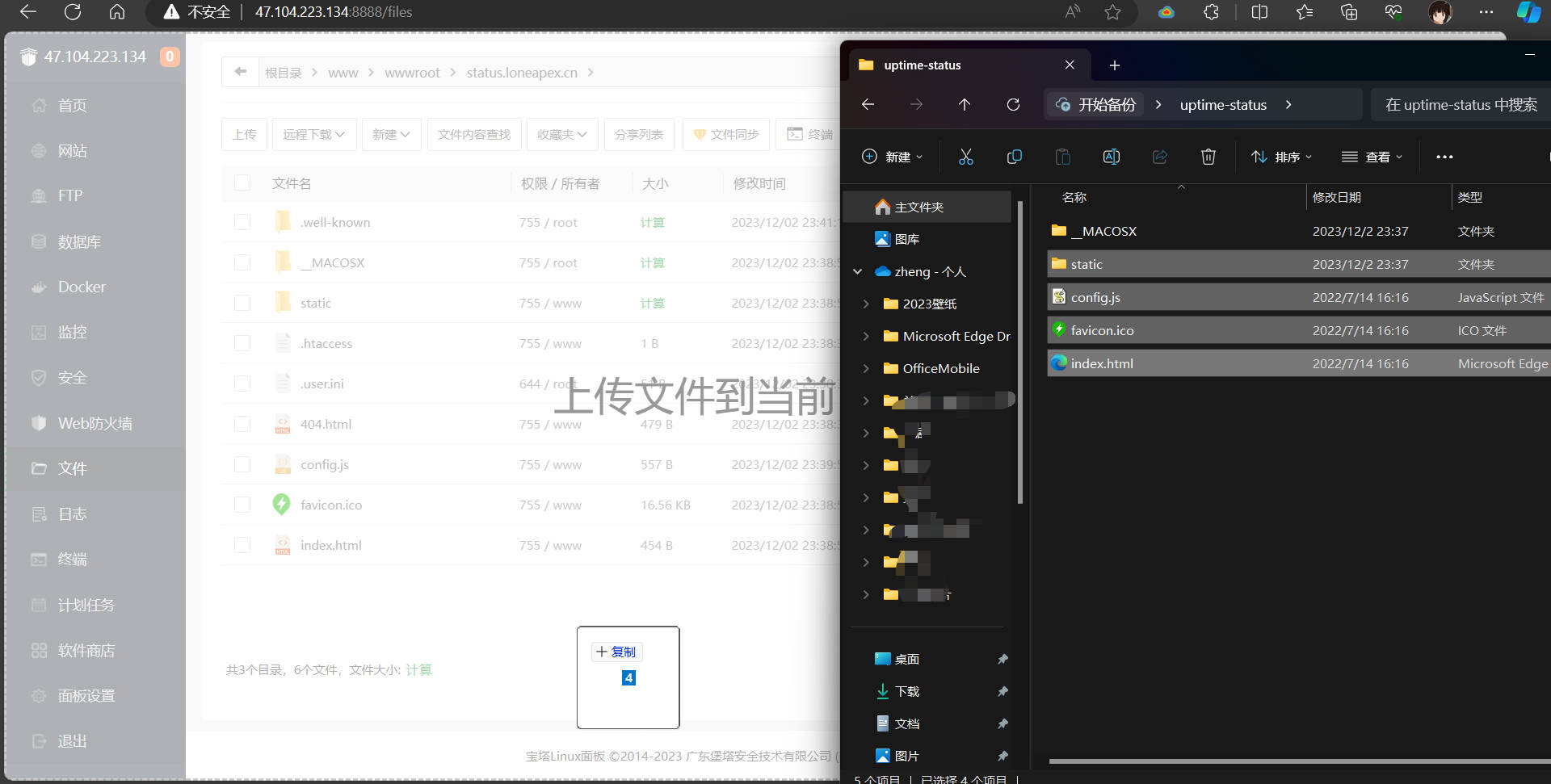
把项目源码全部放到二级域名根目录下
(注:要用项目的index.html替换掉宝塔自带的index.html)

然后对照项目的readme改一下config.js的配置
(在config.js把开始获取的apikey填上,文件内应该有提示的)
最后就行了